最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JS怎么实现简单的瀑布流加载图片效果
时间:2017-04-25 编辑:简简单单 来源:一聚教程网
原理是:
1.设定一行中的列数;
2.取第一行中每一个div的高度并把每一个高度放进一个数组中;
3.算出数组中最小高度的index值;
4.把第二行的第一个div放到最小高度的div的下方并把重新算出的高度值放进数组中,重新计算最小高度的index值;
5.以此类推实现多栏布局的瀑布流效果;
6.如果最后一张div的高度已滚动出现在底部时创建新的div添加到最后一张的后面,不断循环以达到加载效果;接下来代码实现。
*{padding: 0;margin: 0;}
#main{
margin: 0 auto;
position: relative;
}
.box{
display: inline-block;
float: left;
padding: 10px 0 0 10px;
}
.Pic{
border: 1px#ccc solid;
padding: 10px;
border-radius: 8px;
}
.Pic img{
}
js代码:
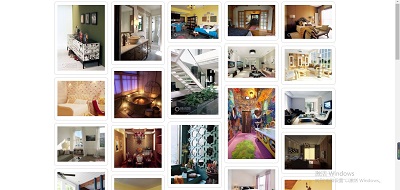
效果图如下:
以上所述是小编给大家介绍的利用JS实现简单的瀑布流加载图片效果,希望对大家有所帮助
-
下一个: 微信JS-SDK选取手机照片上传
相关文章
- SpringBoot测试配置属性与web启动环境解析 10-24
- vue中将el-switch值true、false改为number类型的1和0解析 10-24
- Vue中的路由配置项meta使用解读 10-24
- SpringBoot自定义bean绑定解析 10-24
- SpringBoot常用计量与bean属性校验和进制数据转换规则解析 10-24
- 工厂方法在Spring框架中的运用介绍 10-24