最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
asp.net中url字符串编码乱码问题与解决办法
时间:2013-05-30 编辑:简简单单 来源:一聚教程网
先看实例
| 代码如下 | 复制代码 |
|
function webChart() { |
|
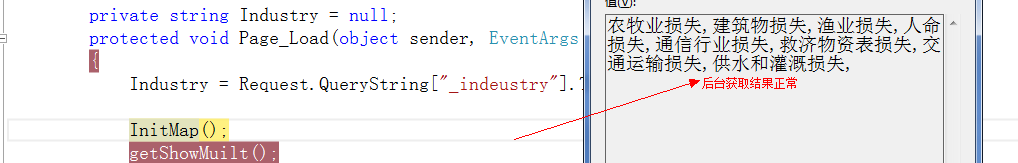
这个时候alert出来的编码很正常,都是汉字。
但是在后台获取时已经乱码
| 代码如下 | 复制代码 |
|
InitMap();
|
|
web.config已经配置为UTF-8 但是还是不行
| 代码如下 | 复制代码 |
|
|
|
最终解决方案
| 代码如下 | 复制代码 |
|
|
|
相关文章
- C#复制数组的两种方式及效率比较解读 10-24
- ASP.NET Identity用法解析 10-24
- ASP.NET MVC使用Identity增删改查用户介绍 10-24
- C语言中atoi函数模拟实现介绍 10-18
- .Net反向代理组件Yarp用法介绍 10-10
- .NET使用YARP通过编码方式配置域名转发实现反向代理教程 10-10