最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
PHP聊天室_WebSocket技术实战
时间:2016-01-21 编辑:简简单单 来源:一聚教程网
最近在研究聊天室技术,因为我是做php的,肯定想要从php入手,偶的一个聊天室,下载地址:
http://pan.baidu.com/s/1dDWsbip
密码:i2qz
正在修行当中,准备以此为基础做一款php的聊天室系统出来,php的东西比较容易看懂,但是我遇到的一个问题是前台文件如何发送信息到后台服务器呢,后来研究发现是用的js 的WebSocket技术,如下是常用js WebSocket 常用操作:
var socket = new WebSocket('ws://localhost:8080');
// 打开Socket
socket.onopen = function(event) {
}
// 发送一个初始化消息
socket.send('I am the client and I\'m listening!');
// 监听消息
socket.onmessage = function(event) {
console.log('Client received a message',event);
};
// 监听Socket的关闭
socket.onclose = function(event) {
console.log('Client notified socket has closed',event);
};
// 关闭Socket....
socket.close()
socket.onerror = function(evt){console.log(“WebSocketError!”);};
这里给大家下载的版本是window版本的php聊天室,需要大家配置如何cmd运行php的环境,
很简单,网上有很多教程,搜搜即可,我只说我遇到的一点疑惑,就是按照教程配置完环境变量path之后,按道理来说,应该是可以cmd运行php了,但是就是不行,过了一天,发现居然能用了,后来才想明白是,配置完后,需要重启电脑才能生效的缘故。
以前也用过 node.js 开发过一些小功能,觉得这里的php技术和node.js 功能都是类似的,都是不需要运行环境,自身就是运行环境的一种方式,聊天室技术,其实我觉得最大的一个突破点是,服务器可以主动给用户发送信息,以控制用户端的浏览器,我觉得这一点的意义很大。这样不用再用ajax不停的访问服务器来获得最新的技术了,极大的减小了服务器的压力,而且提高了用户体验,但是发现用此技术还是没有很好的普遍使用起来,所以以后会陆续发一些此方面的相关视频教程出来,童鞋们可以互相学习交流。
下载到源码之后直接双击目录下面的 start_for_win.bat 文件 即可启动 聊天室服务,
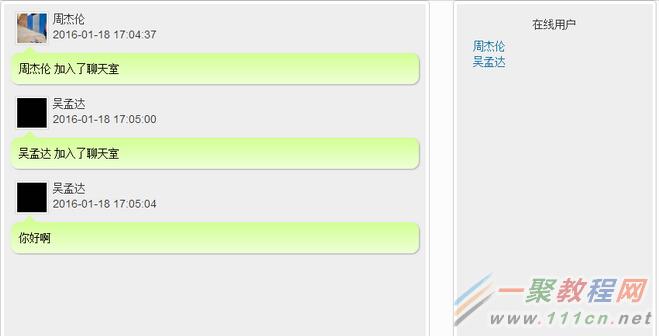
然后访问:http://127.0.0.1:55151/ 即可进入聊天室
当然也可以用如下命令控制服务:
启动
以debug方式启动
php /var/www/workerman/start.php start
以daemon方式启动
php /var/www/workerman/start.php start -d
停止
php /var/www/workerman/start.php stop
重启
php /var/www/workerman/start.php restart
平滑重启
php /var/www/workerman/start.php reload
查看状态
php /var/www/workerman/start.php status
我只说重要的一点,debug方式启动,会在你关闭cmd窗口的时候 聊天室服务就关闭了,而以以daemon方式启动,就算cmd窗口关闭了,聊天室服务还是运行的

-
上一个: PHP长文章分页的示例
相关文章
- PHP导出数据超时的优化建议解读 10-31
- PHP之mysql位运算解析 10-31
- Laravel实现登录跳转功能解析 10-31
- php双向队列解读 10-31
- Laravel异常上下文解决教程 10-24
- php数组查询元素位置方法介绍 10-24














