最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
laravel5+angularjs使用教程详解
时间:2016-01-28 编辑:简简单单 来源:一聚教程网
最近在看laravel+angularjs,看到一篇感觉很好的老外的文章,翻译一下,略有改动,废话不多讲直接开始
①创建Laravel 5的应用
composer create-project laravel/laravel jiagou
composer 安装被墙怎么办
可以解决了composer安装不上的问题
②创建migrations数据库
应用根目录下有.env的文件,打开这个文件
DB_HOST=localhost
DB_DATABASE=jiagou
DB_USERNAME=root
DB_PASSWORD=
修改数据库配置项
然后创建jiagou的数据库,我是phpmyadmin的创建
打开DOS进入项目的目录,执行
php artisan migrate:install
会看到
Migration table created successfully
在执行
php artisan make:migration create_employees_table
会看到
Created migration: 2015_12_31_054623_create_employees_table
打开文件
/database/migrations/2015_12_31_054623_create_employees_table.php
修改代码
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateEmployeesTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('employees', function (Blueprint $table) {
$table->increments('id');
$table->string('name')->unique();
$table->string('email')->unique();
$table->string('contact_number');
$table->string('position');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('employees');
}
}
然后在DOS执行
php artisan migrate
然后看见
Migrated: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_100000_create_password_resets_table
Migrated: 2015_12_31_054623_create_employees_table
③REST API
在DOS执行
php artisan make:controller Employees
看到
Controller created successfully.
执行
php artisan make:model Employee
看到
Model created successfully.
打开文件/app/Employee.php,这个Model文件,文件放这里感觉不好,可以移动这个文件
namespace App;
use Illuminate\Database\Eloquent\Model;
class Employee extends Model
{
protected $fillable = array('id', 'name', 'email','contact_number','position');
}
打开文件/app/Http/Controllers/Employees.php,这个是控制器
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Employee;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class Employees extends Controller
{
/**
* Display a listing of the resource.
*
* @return Response
*/
public function index($id = null) {
if ($id == null) {
return Employee::orderBy('id', 'asc')->get();
} else {
return $this->show($id);
}
}
/**
* Store a newly created resource in storage.
*
* @param Request $request
* @return Response
*/
public function store(Request $request) {
$employee = new Employee;
$employee->name = $request->input('name');
$employee->email = $request->input('email');
$employee->contact_number = $request->input('contact_number');
$employee->position = $request->input('position');
$employee->save();
return 'Employee record successfully created with id ' . $employee->id;
}
/**
* Display the specified resource.
*
* @param int $id
* @return Response
*/
public function show($id) {
return Employee::find($id);
}
/**
* Update the specified resource in storage.
*
* @param Request $request
* @param int $id
* @return Response
*/
public function update(Request $request, $id) {
$employee = Employee::find($id);
$employee->name = $request->input('name');
$employee->email = $request->input('email');
$employee->contact_number = $request->input('contact_number');
$employee->position = $request->input('position');
$employee->save();
return "Sucess updating user #" . $employee->id;
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return Response
*/
public function destroy($id) {
$employee = Employee::find($id);
$employee->delete();
return "Employee record successfully deleted #" . $request->input('id');
}
}
打开文件/app/Http/routes.php,这个是路由文件
Route::get('/', function () {
return view('index');
});
Route::get('/api/v1/employees/{id?}', 'Employees@index');
Route::post('/api/v1/employees', 'Employees@store');
Route::post('/api/v1/employees/{id}', 'Employees@update');
Route::delete('/api/v1/employees/{id}', 'Employees@destroy');
④使用AngularJS
创建/public/app/app.js
添加代码
var app = angular.module('employeeRecords', [])
.constant('API_URL', 'http://jiagou.com/api/v1/');
我的jiagou.com指向的是项目里根目录下的public文件夹
创建/public/app/controllers/employees.js,这个文件是AngularJS控制器
app.controller('employeesController', function($scope, $http, API_URL) {
//retrieve employees listing from API
$http.get(API_URL + "employees")
.success(function(response) {
$scope.employees = response;
});
//show modal form
$scope.toggle = function(modalstate, id) {
$scope.modalstate = modalstate;
switch (modalstate) {
case 'add':
$scope.form_title = "Add New Employee";
break;
case 'edit':
$scope.form_title = "Employee Detail";
$scope.id = id;
$http.get(API_URL + 'employees/' + id)
.success(function(response) {
console.log(response);
$scope.employee = response;
});
break;
default:
break;
}
console.log(id);
$('#myModal').modal('show');
}
//save new record / update existing record
$scope.save = function(modalstate, id) {
var url = API_URL + "employees";
//append employee id to the URL if the form is in edit mode
if (modalstate === 'edit'){
url += "/" + id;
}
$http({
method: 'POST',
url: url,
data: $.param($scope.employee),
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
}).success(function(response) {
console.log(response);
location.reload();
}).error(function(response) {
console.log(response);
alert('This is embarassing. An error has occured. Please check the log for details');
});
}
//delete record
$scope.confirmDelete = function(id) {
var isConfirmDelete = confirm('Are you sure you want this record?');
if (isConfirmDelete) {
$http({
method: 'DELETE',
url: API_URL + 'employees/' + id
}).
success(function(data) {
console.log(data);
location.reload();
}).
error(function(data) {
console.log(data);
alert('Unable to delete');
});
} else {
return false;
}
}
});
创建模板文件
/resources/views/index.php
css/bootstrap.min.css') ?>" rel="stylesheet">
Employees Database
| ID | Name | Contact No | Position | ||
|---|---|---|---|---|---|
| {{ employee.id }} | {{ employee.name }} | {{ employee.email }} | {{ employee.contact_number }} | {{ employee.position }} |
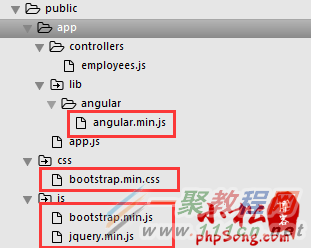
模板里要加载几个js和css,看一下截图
相关文章
- AngularJS监听路由变化的方法 06-02
- AngularJS表格添加序号的方法 05-18
- 利用angularjs1.4制作的简易滑动门效果 05-10
- AngularJS执行流程详解 04-14
- AngularJS 使用ng-repeat报错 [ngRepeat:dupes] 02-08
- AngularJS入门教程:Helloworld 12-26