最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android自定义ViewPager实现纵向滑动翻页效果
时间:2018-07-23 编辑:猪哥 来源:一聚教程网
抖音几乎已经成为了我们日常生活中使用比较频繁的App,无聊之时或工作之后可以刷一刷短视频来供我们娱乐与放松。看到抖音的视屏切换效果,觉得用ViewPager可以做出一样的效果。想一想之前用的ViewPager都是横向切换的,虽然很经常用,但是从来没实现过竖向的切换效果,说做就做吧。
我们先看一波效果图:
那么,要想实现这样的效果,当然是自定义ViewPager啦。问了一下度娘,看到有这样一种思路:
首先,把Touch事件的x,y坐标做一下交换,从原先的x坐标差值转变成y坐标的差值,正符合了我们手指从横向滑动转成了纵向滑动。其次,再通过实现PageTransformer接口,改变view的平移方向,便实现了如上效果。
下面我们贴出代码,并理解一下整个实现过程。
public class VerticalViewPager extends ViewPager {
public VerticalViewPager(Context context) {
super(context);
}
public VerticalViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
return super.onTouchEvent(swapTouchEvent(MotionEvent.obtain(ev)));
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return super.onInterceptTouchEvent(swapTouchEvent(MotionEvent.obtain(ev)));
}
private MotionEvent swapTouchEvent(MotionEvent event) {
float width = getWidth();
float height = getHeight();
event.setLocation((event.getY() / height) * width, ((event.getX() / width) * height));
return event;
}
}
首先,我们自定义一个继承ViewPager的类,我们重点关注一下swapTouchEvent()方法。这个方法是将MotionEvent事件的x坐标换成y坐标,而y坐标换成x坐标。当然,这个是参考百度的,我们理解了就好。其实现实在妙不可言!
public class VerticalPageTransformer implements ViewPager.PageTransformer {
@Override
public void transformPage(View view, float position) {
/**
* 0 当前界面
* -1 前一页
* 1 后一页
*/
if (position >= -1 && position <= 1) {
view.setTranslationX(view.getWidth() * -position);
float yPosition = position * view.getHeight();
view.setTranslationY(yPosition);
}
}
}
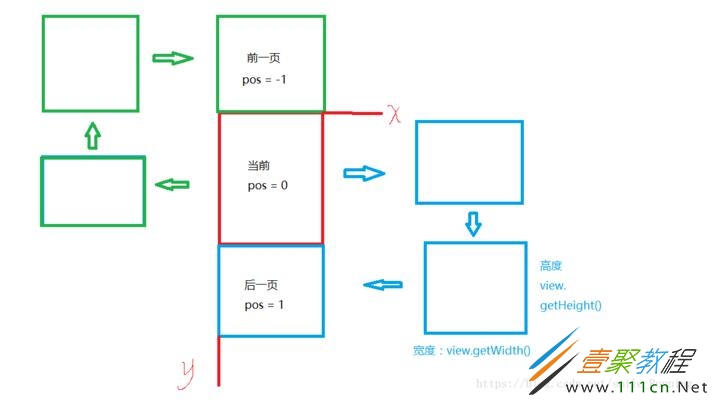
上部分代码,实现了界面由原来的横向平移到纵向平移的过程。其思路是这样的,我画了一个草图(凑合看,毕竟连幼儿园都没毕业,画画功底~~)
这张图描述了我们手机的屏幕,我们知道ViewPager,默认是把三个界面横向着排一起的,现在我们将其改为纵向的。
如果手指向下滑动,也就是第一个界面(绿色的),它将会进入到我们的屏幕,然而当前页(红色的)将退出屏幕,这是一套完整的流程,手指向上滑动,则方向相反。
view.setTranslationX(view.getWidth() * -position); float yPosition = position * view.getHeight(); view.setTranslationY(yPosition);
这是对ViewPager中所有子View的x,y坐标进行平移使它能够排成纵向一排。代码不难,就是对x,y坐标的平移处理。例如:
绿色的:它的position为-1,对y坐标而言,平移它的view高度。也就是-height,对x坐标而言,则平移它的width*-position,那它就跑到红色的头上了,现在我们往下滑动手指,它就进入屏幕了。
总体来说,大致实现就是这样,只要理清思路便可以很快的理解。
相关文章
- kotlin gson反序列化默认值失效深入讲解 12-28
- Android使用Volley框架定制PostUploadRequest上传文件 12-26
- Android使用Volley实现上传文件功能 12-26
- Android自定义控件仿iOS滑块SwitchButton 12-26
- Android自定义控件实现带数值和动画的圆形进度条 12-25
- Android自定义控件实现折线图 12-25