最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Framework7在 Android设备下搜索栏里的放大镜图标不显示
时间:2016-09-17 编辑:简简单单 来源:一聚教程网
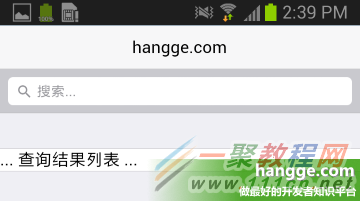
1,问题描述
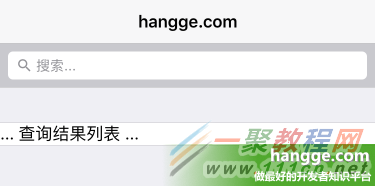
最近在使用 Framework7 开发跨平台的H5应用。当使用搜索栏(searchBar)的时候,在 iOS 系统中显示是正常的。
但在 Android 系统下,搜索框前面的放大镜图标却消失不见了。
2,页面代码
css/framework7.ios.min.css">
3,问题解决办法
由于我使用的是 iOS 皮肤样式(framework7.ios.min.css),这里面定义的 .searchbar input[type="search"] 的 background-image 在 Android 下是显示不了的。
我们可以把 meterial 皮肤样式(framework7.material.css)中的相关样式提取出来覆盖默认样式即可。
比如本样例页面使用的自定义css文件是 my-app.css ,在里面添加如下样式:
/** 搜索栏输入框图标样式覆盖 **/
.searchbar input[type="search"] {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg%20fill%3D'%23939398'%20height%3D'24'%20viewBox%3D'0%200%2024%2024'%20width%3D'24'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M15.5%2014h-.79l-.28-.27C15.41%2012.59%2016%2011.11%2016%209.5%2016%205.91%2013.09%203%209.5%203S3%205.91%203%209.5%205.91%2016%209.5%2016c1.61%200%203.09-.59%204.23-1.57l.27.28v.79l5%204.99L20.49%2019l-4.99-5zm-6%200C7.01%2014%205%2011.99%205%209.5S7.01%205%209.5%205%2014%207.01%2014%209.5%2011.99%2014%209.5%2014z'%2F%3E%3Cpath%20d%3D'M0%200h24v24H0z'%20fill%3D'none'%2F%3E%3C%2Fsvg%3E");
-webkit-background-size: 17px 17px;
background-size: 17px 17px;
}
(注意:background-image 中我把图标颜色改成 939398,同提示文字一样的浅灰色。原来 meterial 皮肤里定义的是 FFFFFF 白色)
4,测试运行
再次使用安卓手机测试,可以发现放大镜图标正常显示出来了。
当然使用 iOS 手机也是没问题的。
相关文章
- sora软件价格介绍 02-22
- sora官网入口地址一览 02-22
- Sora生成的视频使用教程 02-22
- 《梦幻西游》元宵灯谜线索答案大全2024 02-22
- 《原神》有朋自远方来第一天通关攻略 02-22
- 《苏醒之路》四个结局达成攻略 02-22