最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
微信小程序中tabs选项卡效果的实现
时间:2017-01-07 编辑:简简单单 来源:一聚教程网
最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释。正好赶上这个热潮,这几天先把小程序技术文档看了个遍,就直接着手写案例了。很多组件微信内部已经封装完了,正好发现没有tab选项卡效果,这两天正好研究了下。思路如下:
1.首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类
2.选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块
3.使用三目运算通过点击获取导航索引,根据索引判断是否添加当前类【备注,这里我将点击事件绑定在父级导航栏,通过target对象得到点击触发的事件对象属性】
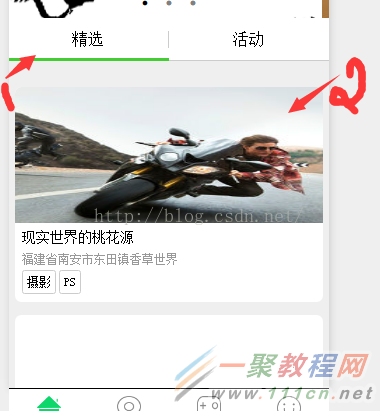
请结合如下效果图:
接下来直接查看源码:
| 代码如下 | 复制代码 |
|
demo.wxml: | |
demo.js:
| 代码如下 | 复制代码 |
|
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun:function(e){
//获取触发事件组件的dataset属性
var_datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var_obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad:function( options ) {
alert("------");
}
});
| |
demo.wxss:
| 代码如下 | 复制代码 |
|
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color:#f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}
| |
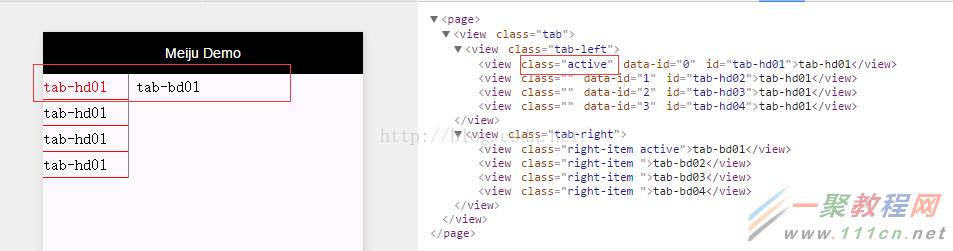
最终演示效果如下:
相关文章
- sora软件价格介绍 02-22
- sora官网入口地址一览 02-22
- Sora生成的视频使用教程 02-22
- 《梦幻西游》元宵灯谜线索答案大全2024 02-22
- 《原神》有朋自远方来第一天通关攻略 02-22
- 《苏醒之路》四个结局达成攻略 02-22