最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android布局之TableLayout-TableRow布局
时间:2013-09-13 编辑:简简单单 来源:一聚教程网
| 代码如下 | 复制代码 |
|
|
|
TableLayout跟TableRow是一组搭配使用的布局,TableLayout置底,TableRow在TableLayout的上面,而Button、TextView等控件就在TableRow之上,另外,TableLayout之上也可以单独放控件。TableLayout是一个使用复杂的布局,最简单的用法就仅仅是拖拉控件做出个界面,但实际上,会经常在代码里使用TableLayout,例如做出表格的效果。本文主要介绍TableLayout的基本使用方法。
TableLayout经常用的属性是:
android:collapseColumns:以第0行为序,隐藏指定的列:
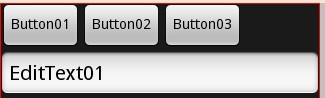
android:collapseColumns该属性为空时,如下图:
把android:collapseColumns=0,2————–》意思是把第0和第2列去掉,如下图:
android:shrinkColumns:以第0行为序,自动延伸指定的列填充可用部分:
当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用,如下图:
设置了shrinkColumns=0,1,2,布局完全没有改变,因为LayoutRow里面还剩足够的空间。
当LayoutRow布满控件时,如下图:
设置设置了shrinkColumns=2,则结果如下图,控件自动向垂直方向填充空间:
android:stretchColumns:以第0行为序,尽量把指定的列填充空白部分:
设置stretchColumns=1,则结果如下图,第1列被尽量填充(Button02与TextView02同时向右填充,直到TextView03被压挤到最后边)。
Android的TableLayout + TableRow虽然使用有点复杂,但是功能很强大。。。。。。Android提供了很多布局属性,但是手机程序的界面没有PC那么花俏,所以常用的就那几项而已。。。
-
上一个: 小米手机修改耳机设置方法
相关文章
- Android五大布局教程LinearLayout、FrameLayout、AbsoulteLayout、RelativeLayout和TableLayout 12-04
- sora软件价格介绍 02-22
- sora官网入口地址一览 02-22
- Sora生成的视频使用教程 02-22
- 《梦幻西游》元宵灯谜线索答案大全2024 02-22
- 《原神》有朋自远方来第一天通关攻略 02-22