最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ios开发之UIButton左边图片,图片后面紧跟文字效果
时间:2016-05-15 编辑:简简单单 来源:一聚教程网
在使用UIButton的时候,需要实现UIButton左边图片,图片后面紧跟文字效果比较麻烦,简单实现方法具体代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = RGB(235, 235, 240);
UIButton *oneButton = [[UIButton alloc] initWithFrame:CGRectMake(0, kHeaderHeight + 8, kScreenWidth, 40)];
[oneButton setImage:[UIImage imageNamed:@"icon_party_knowledge_rights_obligations"] forState:UIControlStateNormal];
[oneButton setTitle:@"第一个" forState:UIControlStateNormal];
oneButton.titleLabel.font = FONT(12);
[oneButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[oneButton setImageEdgeInsets:UIEdgeInsetsMake(2, 8, 0, kScreenWidth - 50)];
[oneButton setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, kScreenWidth - 100)];
oneButton.backgroundColor = [UIColor whiteColor];
[oneButton addTarget:self action:@selector(oneButtonAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:oneButton];
UIButton *twoButton = [[UIButton alloc] initWithFrame:CGRectMake(0, oneButton.maxY + 8, kScreenWidth, 40)];
[twoButton setImage:[UIImage imageNamed:@"icon_party_knowledge_dues_collection_standard"] forState:UIControlStateNormal];
[twoButton setTitle:@"第二个" forState:UIControlStateNormal];
twoButton.titleLabel.font = FONT(12);
[twoButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[twoButton setImageEdgeInsets:UIEdgeInsetsMake(2, 8, 0, kScreenWidth - 50)];
[twoButton setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, kScreenWidth - 100)];
twoButton.backgroundColor = [UIColor whiteColor];
[twoButton addTarget:self action:@selector(twoButtonAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:twoButton];
//右箭头
for (int i = 0; i < 2; i++) {
UIImageView *rightImgView = [[UIImageView alloc] initWithFrame:CGRectMake(kScreenWidth - 20, kHeaderHeight + 20 + i * 48, 7, 12)];
rightImgView.image = [UIImage imageNamed:@"icon_right"];
[self.view addSubview:rightImgView];
}
}
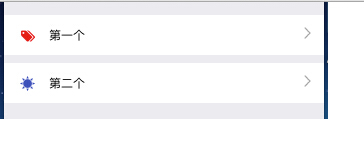
效果如下所示
相关文章
- sora软件价格介绍 02-22
- sora官网入口地址一览 02-22
- Sora生成的视频使用教程 02-22
- 《梦幻西游》元宵灯谜线索答案大全2024 02-22
- 《原神》有朋自远方来第一天通关攻略 02-22
- 《苏醒之路》四个结局达成攻略 02-22