最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Swift修改搜索条(UISearchBar)中取消按钮的文字、颜色
时间:2016-06-15 编辑:简简单单 来源:一聚教程网
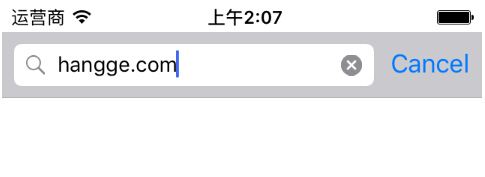
我们使用搜索栏(UISearchBar)时,如果将其设置为“Shows Cancel Button”后,输入框右侧会有个取消按钮(标题文字是Cancel)。
有时我们想要将这个按钮修改成其他文字,比如“搜索”。虽然 searchBar 不提供直接修改这个按钮文字的方法或属性,但我们可以换种方式来实现。
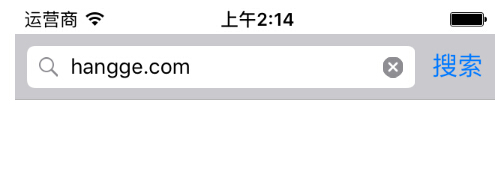
1,修改searchBar取消按钮的文字
先获取到 searchBar 中的取消按钮,再设置这个按钮的 title 即可。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var searchBar: UISearchBar!
override func viewDidLoad() {
super.viewDidLoad()
let uiButton = searchBar.valueForKey("cancelButton") as! UIButton
uiButton.setTitle("搜索", forState: UIControlState.Normal)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
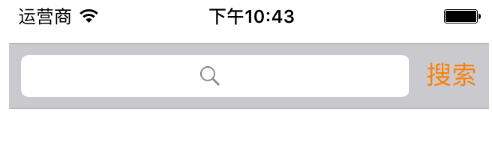
2,修改searchBar取消按钮的文字颜色
同样先获取到 searchBar 中的取消按钮,再设置这个按钮的 titleColor 即可。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var searchBar: UISearchBar!
override func viewDidLoad() {
super.viewDidLoad()
let uiButton = searchBar.valueForKey("cancelButton") as! UIButton
uiButton.setTitle("搜索", forState: UIControlState.Normal)
uiButton.setTitleColor(UIColor.orangeColor(),forState: .Normal)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
相关文章
- 双击实现文字修改 08-13
- 让文字域里面的文字不可修改 02-16
- sora软件价格介绍 02-22
- sora官网入口地址一览 02-22
- Sora生成的视频使用教程 02-22
- 《梦幻西游》元宵灯谜线索答案大全2024 02-22