最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
iOS-HQSliderView点击不同Button切换tableViewCell
时间:2016-11-15 编辑:简简单单 来源:一聚教程网
| 代码如下 | 复制代码 |
|
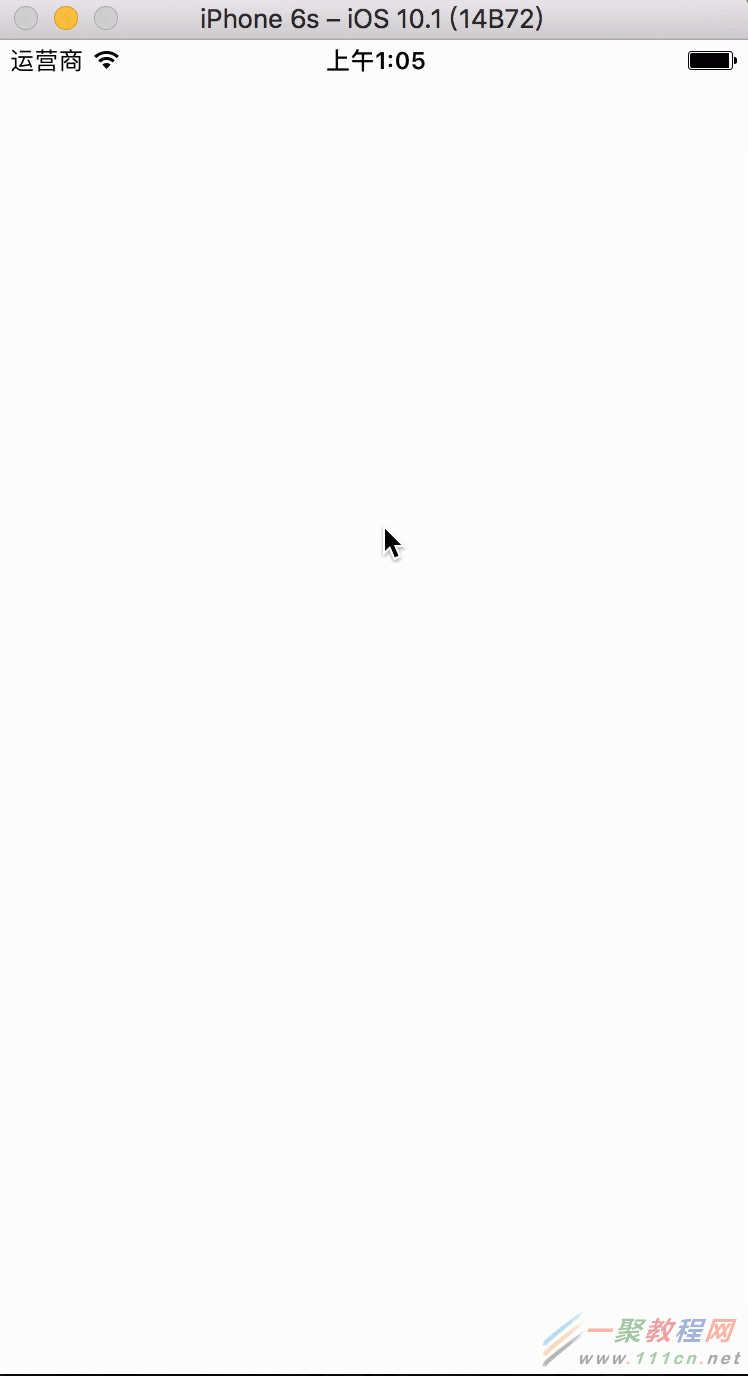
1.自定义的点击Button切换不同TableViewCell,效果如图所示
| |
| 代码如下 | 复制代码 |
|
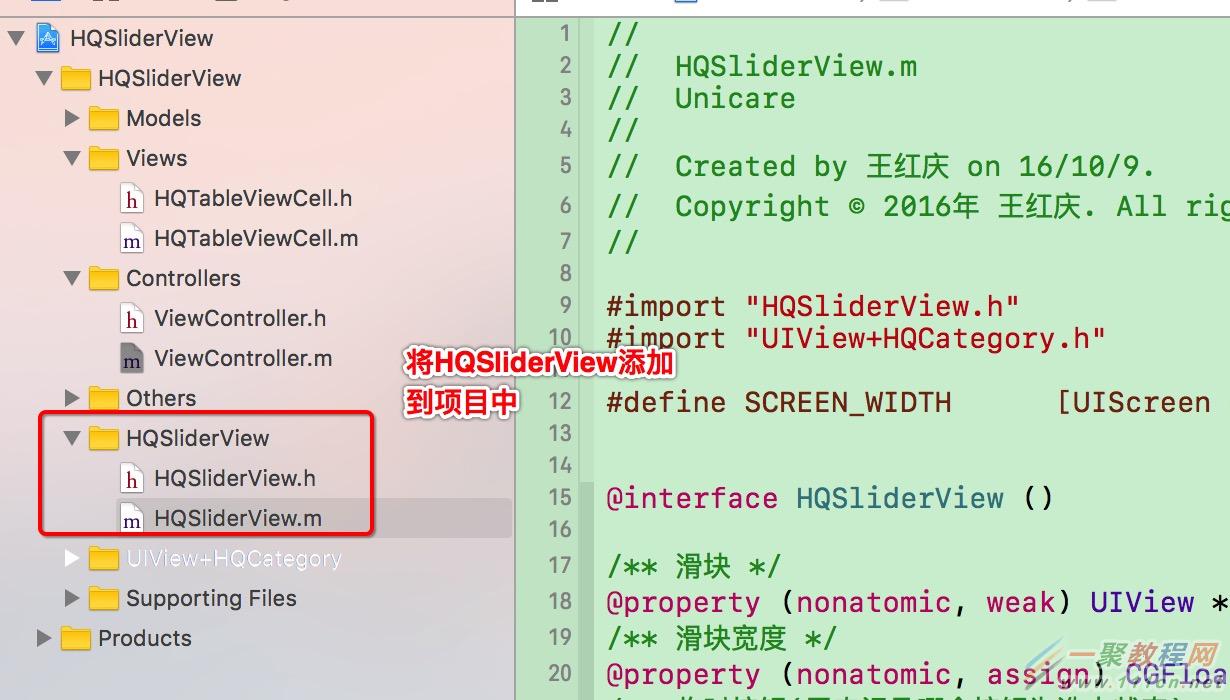
2.1 导入HQSliderView
| |
| 代码如下 | 复制代码 |
|
2.2 viewDidLoad方法里面
| |
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
[self setupTopSliderView];
[self setupTableView];
}| 代码如下 | 复制代码 |
|
2.3 创建上部SliderView
| |
#pragma mark - 创建上部SliderView
- (void)setupTopSliderView
{
HQSliderView *sliderView = [[HQSliderView alloc] initWithFrame:CGRectMake(0, NAV_HEIGHT, SCREEN_WIDTH, SLIDER_HEIGHT)];
sliderView.titleArr = @[@"全部", @"待付款", @"已付款", @"退款"];
sliderView.delegate = self;
[self.view addSubview:sliderView];
}| 代码如下 | 复制代码 |
|
2.4 创建TableView
| |
#pragma mark - 创建TableView
- (void)setupTableView
{
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, NAV_HEIGHT + SLIDER_HEIGHT, SCREEN_WIDTH, SCREEN_HEIGHT - NAV_HEIGHT)];
tableView.dataSource = self;
[self.view addSubview:tableView];
self.tableView = tableView;
}| 代码如下 | 复制代码 |
|
2.5 实现TableView的数据源方法
| |
#pragma mark - UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (self.menuTag == 0) {
return 3;
} else if (self.menuTag == 1) {
return 6;
} else if (self.menuTag == 2) {
return 9;
} else {
return 12;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
HQTableViewCell *cell = [HQTableViewCell tableViewCellWithTableView:tableView];
if (self.menuTag == 0) {
cell.textLabel.text = [NSString stringWithFormat:@"全部 --- 第%ld行", indexPath.row];
} else if (self.menuTag == 1) {
cell.textLabel.text = [NSString stringWithFormat:@"待付款 --- 第%ld行", indexPath.row];
} else if (self.menuTag == 2) {
cell.textLabel.text = [NSString stringWithFormat:@"已付款 --- 第%ld行", indexPath.row];
} else {
cell.textLabel.text = [NSString stringWithFormat:@"退款 --- 第%ld行", indexPath.row];
}
return cell;
}| 代码如下 | 复制代码 |
|
2.6 实现HQSliderView的代理方法
| |
#pragma mark - HQSliderViewDelegate
- (void)sliderView:(HQSliderView *)sliderView didClickMenuButton:(UIButton *)button
{
self.menuTag = button.tag;
[self.tableView reloadData];
}-
上一个: 陌秀直播APP刷礼物教程分享
-
下一个: K歌达人APP上传歌曲所支持格式解析
相关文章
- sora软件价格介绍 02-22
- sora官网入口地址一览 02-22
- Sora生成的视频使用教程 02-22
- 《梦幻西游》元宵灯谜线索答案大全2024 02-22
- 《原神》有朋自远方来第一天通关攻略 02-22
- 《苏醒之路》四个结局达成攻略 02-22