最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
iOS图片拉伸技巧小结
时间:2017-01-24 编辑:简简单单 来源:一聚教程网
对于有些图标等按钮 在美工设计的按钮下可以通过拉伸效果处理所需效果,最熟悉的莫过于微信聊天的 椭圆背景,也是通过这个这个原理进行背景图片。
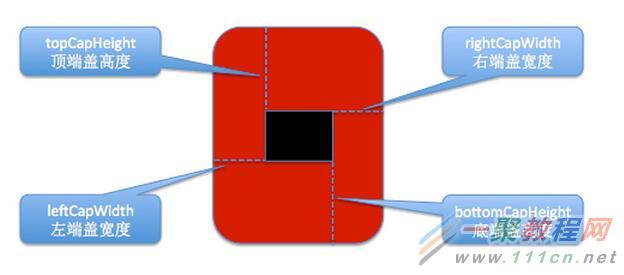
 如对该图片拉伸,如何操作? 首先找到要拉伸的部分,很明显 两侧椭圆是不变 要拉伸的是中间部分,如何指定中间部位,先看下图
如对该图片拉伸,如何操作? 首先找到要拉伸的部分,很明显 两侧椭圆是不变 要拉伸的是中间部分,如何指定中间部位,先看下图
指定这4个宽度后 会形成黑色模块 直白点就是 这块内容就是拉伸后中间那块不断填充的部分
具体代码:
| 代码如下 | 复制代码 |
UIImage* img=[UIImage imageNamed:@"2.png"];//原图 UIEdgeInsets edge=UIEdgeInsetsMake(0, 10, 0,10); //UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片 //UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图 img= [img resizableImageWithCapInsets:edge resizingMode:UIImageResizingModeStretch]; self.imageView.image=img; | |
拉伸后效果:
相关文章
- heic图片格式转换方法介绍 12-19
- 图片缩小工具介绍 10-27
- PPT2013中的图片如何剪辑成不同的几何图形 08-02
- ps如何给图片添加褶皱效果 07-31
- CAD使用图片直接描绘图形 07-21
- word怎么制作图片环绕方式 07-17