最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
webpack配置之后端渲染详解
时间:2017-11-16 编辑:猪哥 来源:一聚教程网
webpack配置之后端渲染2017年, vue, react, angular 已经占据前端的主流, 不得不承认这也是前端的未来发展方向. 但是后端渲染的开发方式仍然很常见, 不管是个人项目还是商业项目, 后端渲染搞起来真是糙猛快. 但是借着前端发展的东风, 后端渲染也有很大的改进空间. 这里就介绍一下我自己的实践经验: 前后端不分离的情况下实现热加载以及一定程度下的前端主导开发. 这里以koa为例, 但是仓库里也有django版. 理论上所有语言都可以实现. 有兴趣可以看下, 仓库地址在文末.
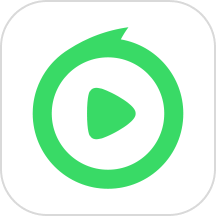
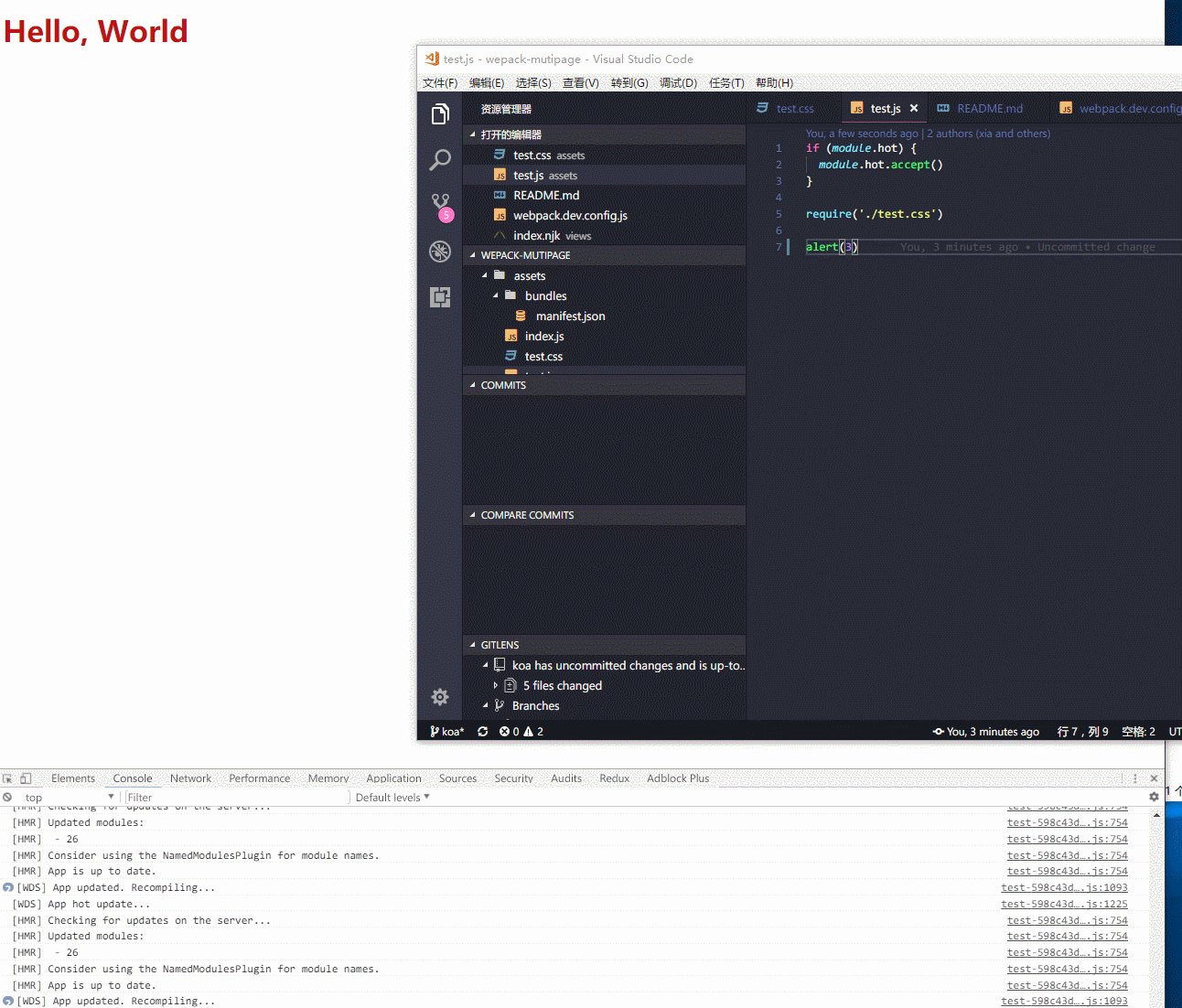
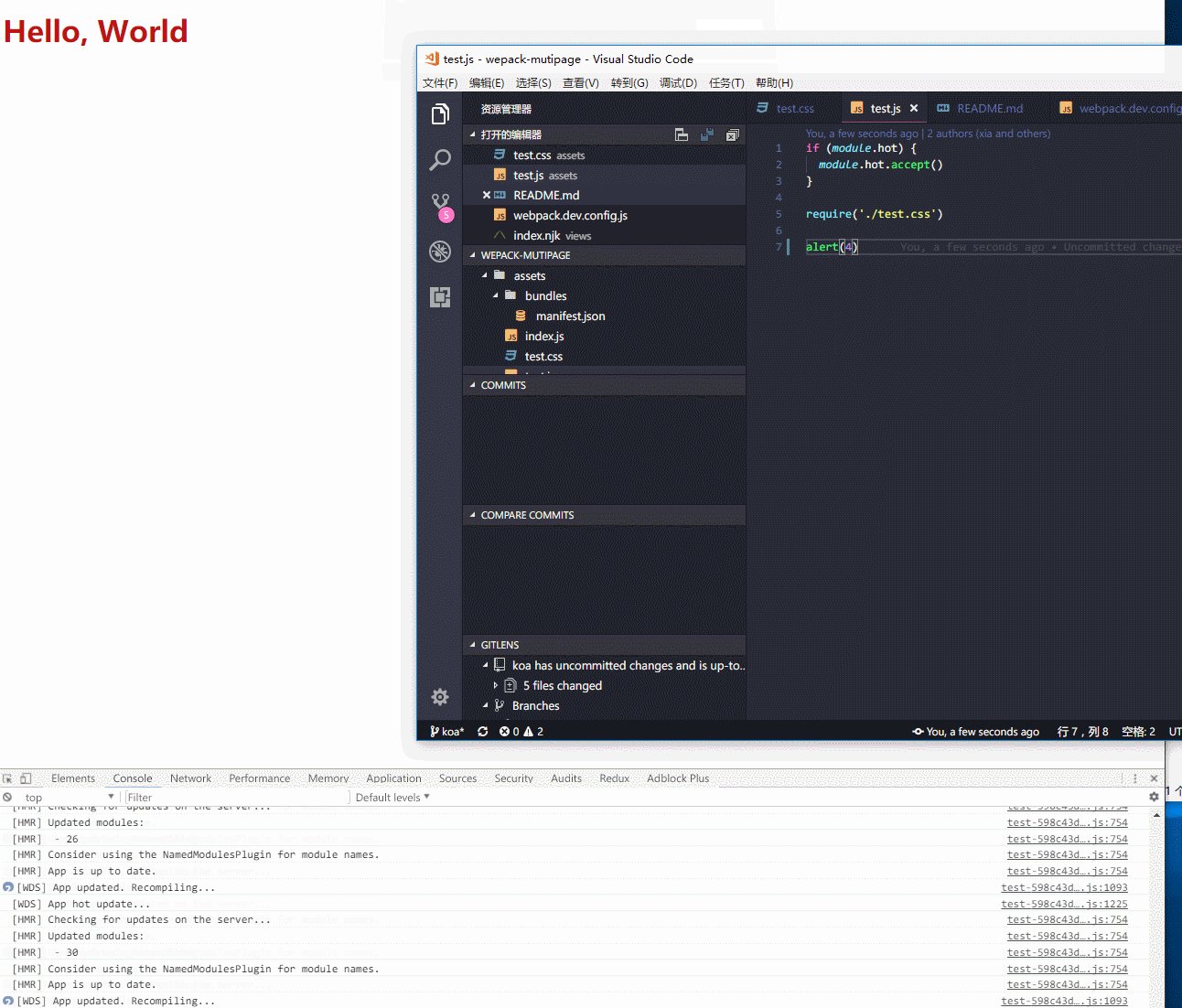
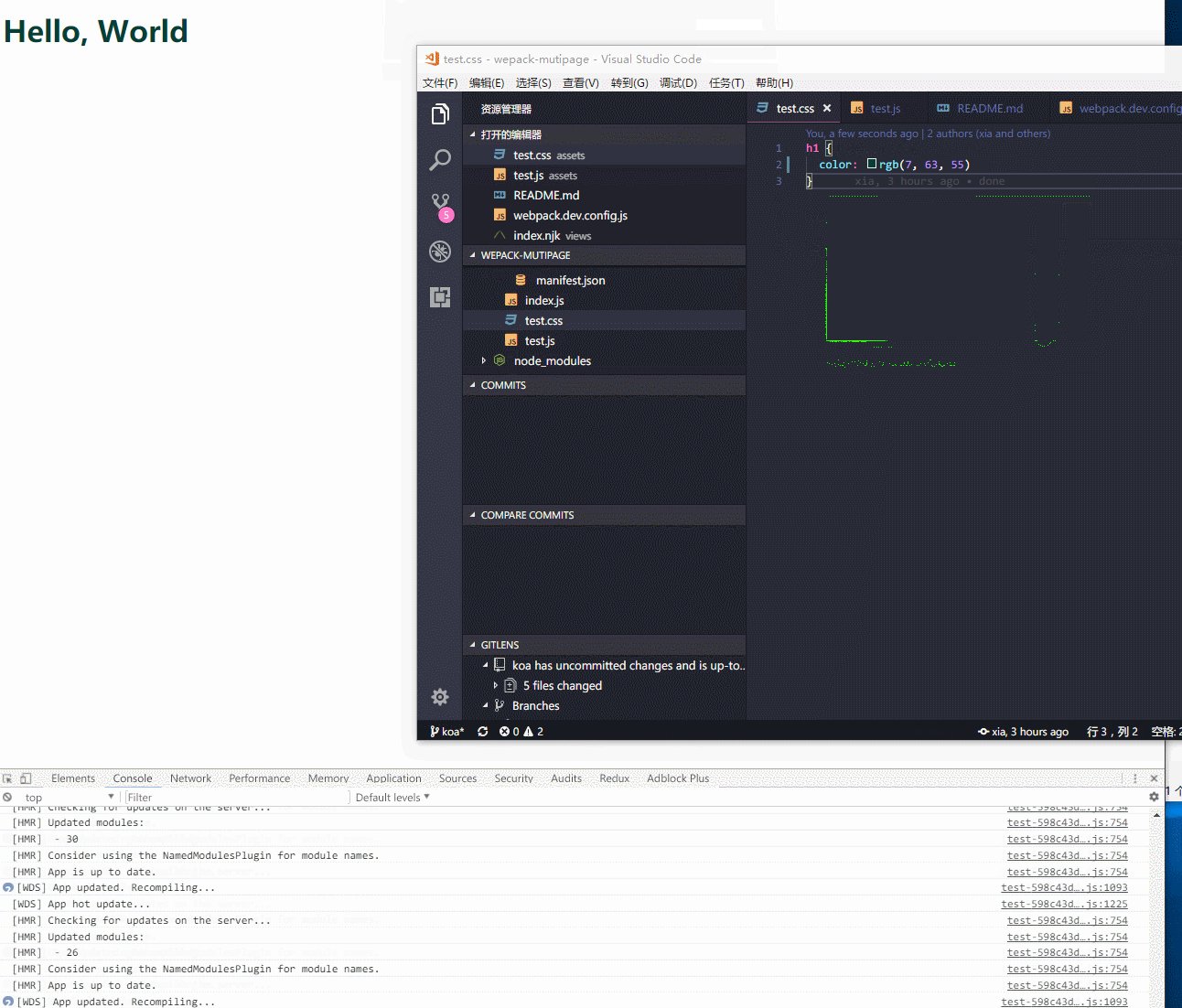
效果图
原理
原理说起来还是很简单的:
1、独立启动静态资源服务器打包生成资源列表(manifest)
通过webpack-manifest-plugin插件生成manifest.json文件
new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
})
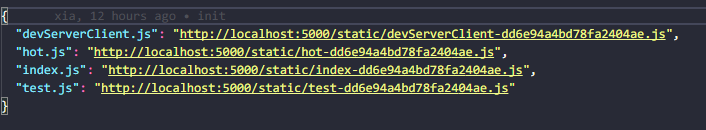
文件结果如图:
服务器读取资源列表加载到模板文件中
app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})
这个中间件通过读去manifest.json将资源列表挂载到ctx.state(模板变量)中, 之后就可以直接在模板中引用静态资变量了
{{ title }} css']}}" rel="external nofollow" >Hello, World
需要注意的是由于后端渲染的一般是多入口, 所以只需要在对应的模板中引入需要的入口文件.
热加载
热加载其实也有很多解决方案: browsersync, live reload 等等, 但是这些都是full reload 只是减少了f5的频率, webpack的热加载就方便很多了通过websocket(具体我也不清楚), 配置起来也很简单.
在入口文件中加上
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/
插件中加上: new webpack.HotModuleReplacementPlugin()
需要注意的有两点:
- extract-text-webpack-plugin 加上之后就无法hot reload, 开发配置不要加上这个插件
- 根据webpack的文档, 每个入口文件都需要加上下面一段代码才能实现 js的hot reload
if (module.hot) {
module.hot.accept()
}
相关文章
- js实现音乐播放器代码展示 10-12
- js实现图片查看器代码展示 10-12
- JS中switch的四种写法介绍 10-12
- js实现新闻轮播效果教程 10-11
- JS实现简单的图片切换功能教程 10-11
- js实现下拉刷新和上拉加载解析 09-28