最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
AngularJS实现的根据数量与单价计算总价功能示例
时间:2018-01-12 编辑:猪哥 来源:一聚教程网
本文实例讲述了AngularJS实现的根据数量与单价计算总价功能。分享给大家供大家参考,具体如下:
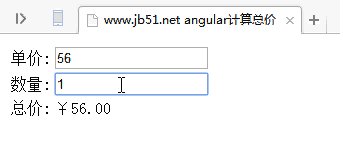
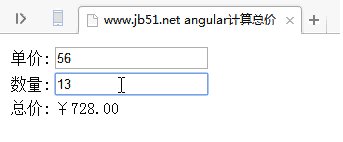
先看一下效果:
代码如下:
www.jb51.net angular计算总价 css" href="style.css" rel="external nofollow" >
| 单价: | |
| 数量: | |
| 总价: | {{price*number|currency:'¥'}} |
需要注意几点:
1. 引入angularjs脚本;
2. 声明ng-app;
3. 数据来自拥有ng-model="price"/ng-model="number"属性的input输入框;
4.{{price*number|currency:'¥'}} 从input中获取到数据之后,进行{{ }}里的运算,将结果展示在td中。其中 | currency:'¥' 为过滤器,可将数字格式化为货币,不指定时默认是$。
相关文章
热门栏目
php教程
php入门
php安全
php安装
php常用代码
php高级应用
asp.net教程
基础入门
.Net开发
C语言
VB.Net语言
WebService
手机开发
安卓教程
ios7教程
Windows Phone
Windows Mobile
手机常见问题
css教程
CSS入门
常用代码
经典案例
样式布局
高级应用
网页制作
设计基础
Dreamweaver
Frontpage
js教程
XNL/XSLT
办公数码
word
excel
powerpoint
金山WPS
电脑新手
jsp教程
Application与Applet
J2EE/EJB/服务器
J2ME开发
Java基础
Java技巧及代码