最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML表格元素一览
时间:2022-09-14 编辑:坚强 来源:一聚教程网
今天为大家带来了关于HTML表格元素的介绍,感兴趣的小伙伴欢迎一起来探讨一下。
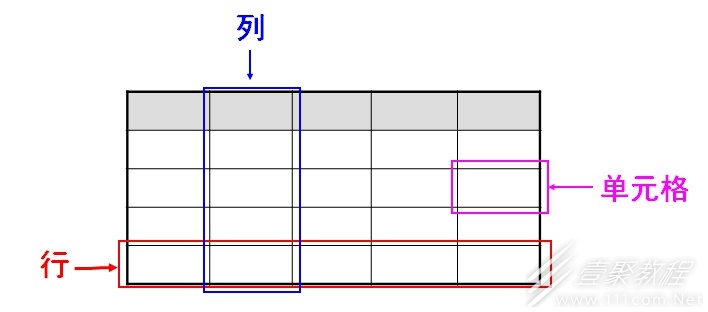
一、表格的基本结构
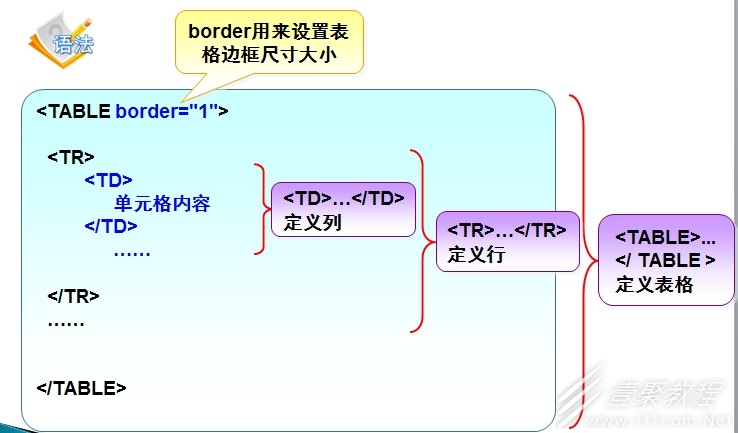
表格的基本语法:
单元格内容 |
示例:
主要属性:
border:边框的宽度,单位是像素(缺省值是0)
width:表格的宽度,可以用百分比(表示该表格占父标记的宽度),也可以是绝对值
cellpadding:单元格内容与单元格之间的空隙
cellspacing:单元格与单元格之间的空隙
align:对齐方式,值有"center","right","left"
colspan:水平方向延伸单元格,值为一正整数,代表此单元格水平延伸的单元格数
rowspan:垂直方向延伸单元格,值为一正整数,代表此单元格垂直延伸的单元格数。
表格的题注:caption元素必须包含在table元素中,而且必须紧跟在 的开始标记之后,默认居中显示。
语法
开始标记:必须
内容:行内标记
结束标记:必需
主要属性:
align属性:用以确定题注的位置,可以有五种取值
bottom、center、laft、right、top例如:定义一个基本的表格
表格
第一行第一列 第一行第二列 第二行第一列 第二行第二列 结果:
二、表格美化
1、设置表格的尺寸和边框
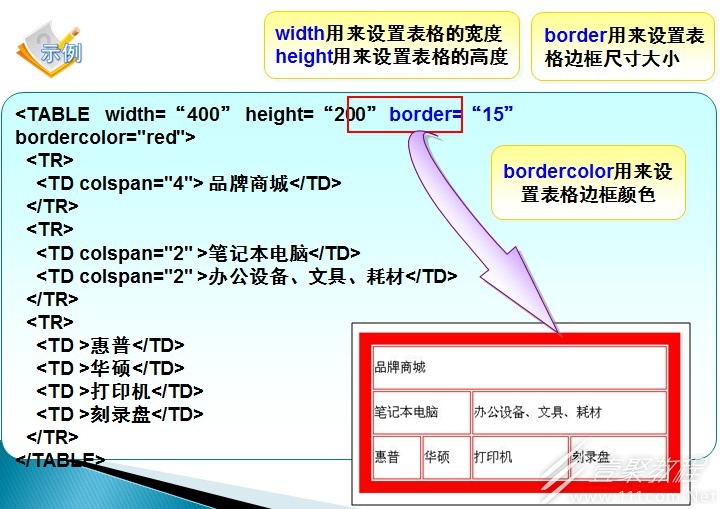
width:用来设置表格的宽度
height:用来设置表格的高度
border:用来设置表格边框尺寸大小
bordercolor:用来设置表格边框颜色
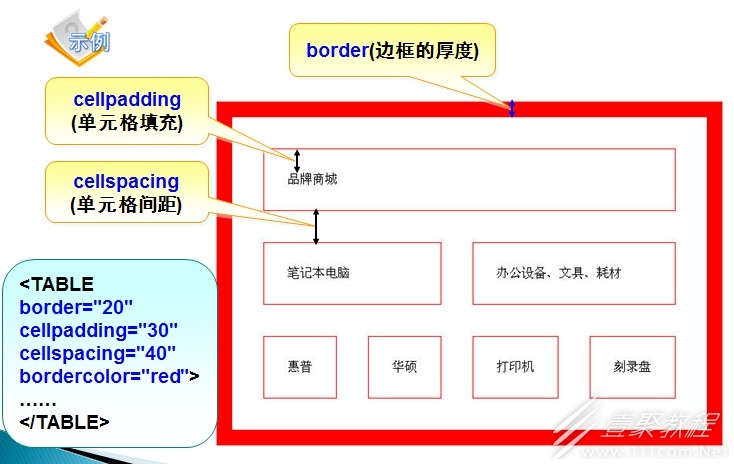
品牌商城 笔记本电脑 办公设置、文具、耗材 惠普 华硕 打印机 刻录盘 示例:
2、设置背景图片和背景色
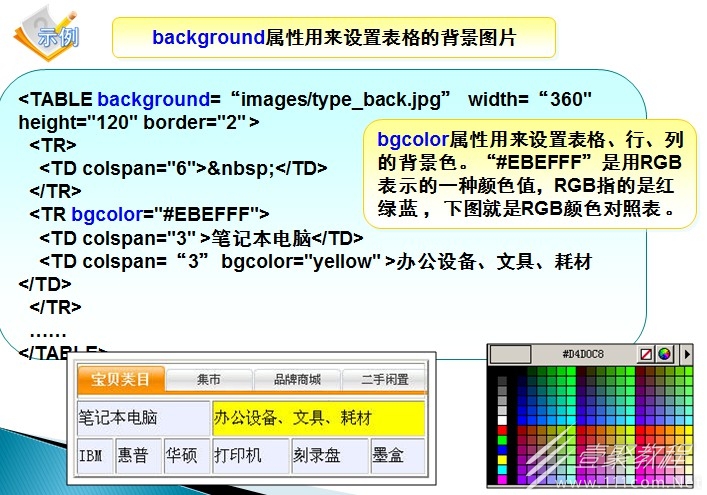
background:属性用来设置表格的背景图片
bgcolor:属性用来设置表格、行、列的背景色。“#EBEFFF”是用RGB表示的一种颜色值,RGB指的是红绿蓝
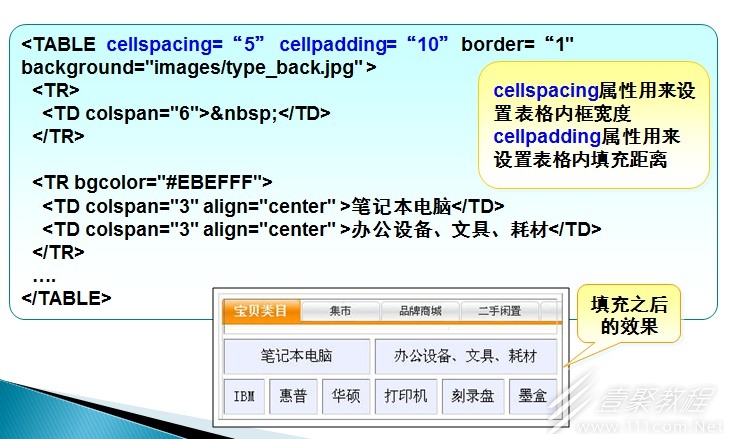
笔记本电脑 办公设备、文具、耗材 IBM 惠普 华硕 打印机 刻录盘 墨盒 示例:
3、设置对齐方式
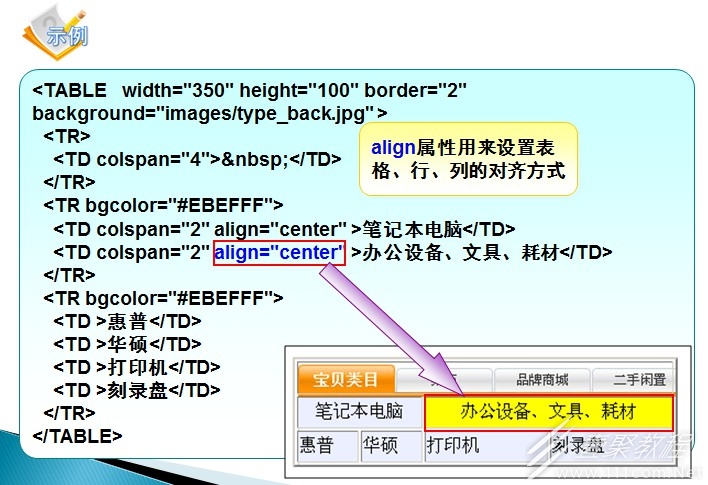
align:属性用来设置表格、行、列的对齐方式。
有三种取值
- left:居左对齐 默认
- right:居右对齐
- center:居中对齐
示例:
4、填充属性和间距属性
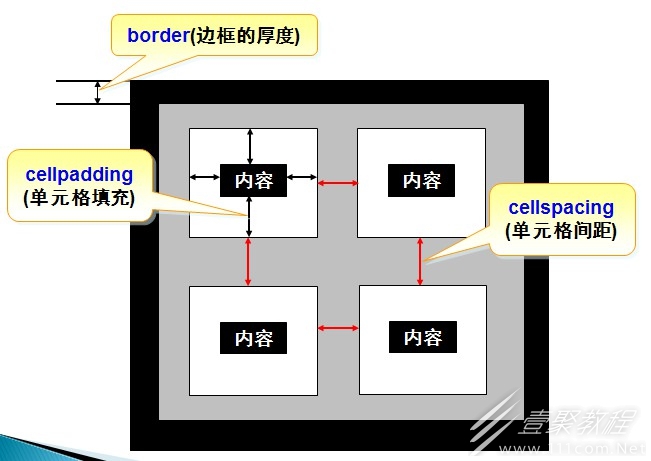
cellpadding:单元格填充,用来设置表格内填充距离,表示每一个单元格的厚度,值越大,单元格内容离单元格距离就越大
cellspacing:单元格间距,用来设置表格内框宽度,表示两个单元格之间的距离。值越大,单元格与单元格之间的距离就越大填充属性和间距属性:
品牌商城 笔记本电脑 办公设备、文具、耗材 惠普 华硕 打印机 刻录盘 示例:
设置表格的填充属性示例:
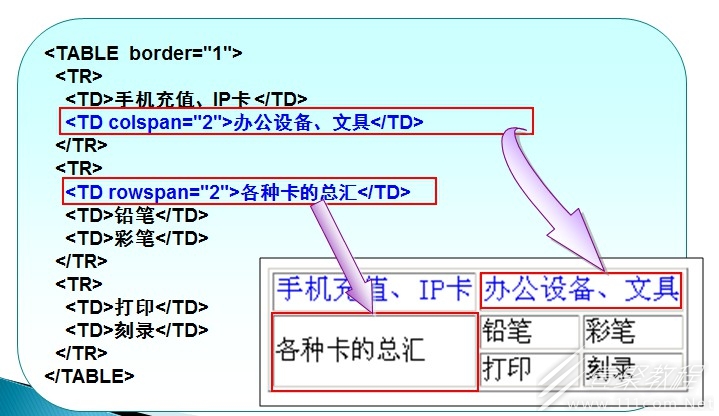
5、设置跨行、跨列的表格
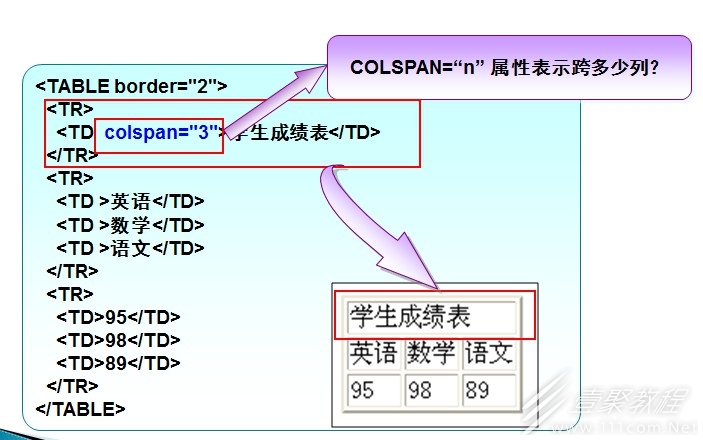
colspan:水平方向延伸单元格,值为一正整数,代表此单元格水平延伸的单元格数
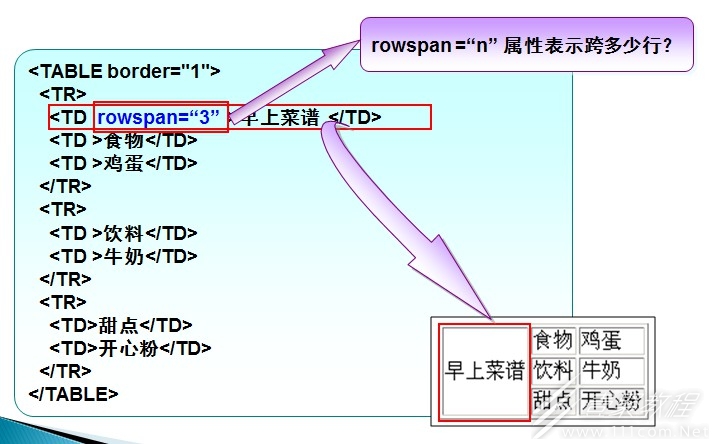
rowspan:垂直方向延伸单元格,值为一正整数,代表此单元格垂直延伸的单元格数。设置跨多列的表格:
设置跨多行的表格:
设置跨多行多列的表格:
注意:
跨行和跨列都是写在
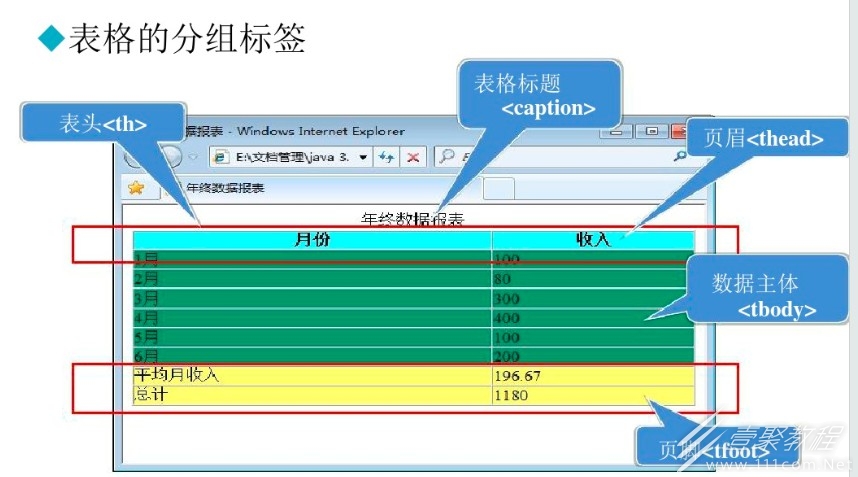
标签里面。 6、表格的分组标签
表格分组如下图所示:
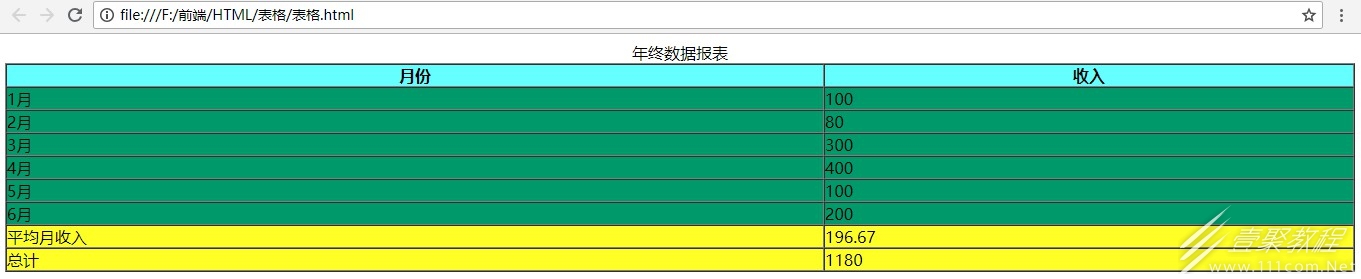
例如:
表格
年终数据报表 月份 收入 1月 100 2月 80 3月 300 4月 400 5月 100 6月 200 平均月收入 196.67 总计 1180 结果:
以上就是关于HTML表格元素一览的全部内容了,感兴趣的小伙伴记得点击关注哦。
上一个: XML基本概念解读
下一个: html5页面音频自动播放的方式
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31
热门栏目
php教程
php入门 php安全 php安装 php常用代码 php高级应用asp.net教程
基础入门 .Net开发 C语言 VB.Net语言 WebService手机开发
安卓教程 ios7教程 Windows Phone Windows Mobile 手机常见问题css教程
CSS入门 常用代码 经典案例 样式布局 高级应用网页制作
设计基础 Dreamweaver Frontpage js教程 XNL/XSLT办公数码
word excel powerpoint 金山WPS 电脑新手jsp教程
Application与Applet J2EE/EJB/服务器 J2ME开发 Java基础 Java技巧及代码