最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ionic中列表项增加和删除的实现方法
时间:2017-03-01 编辑:简简单单 来源:一聚教程网
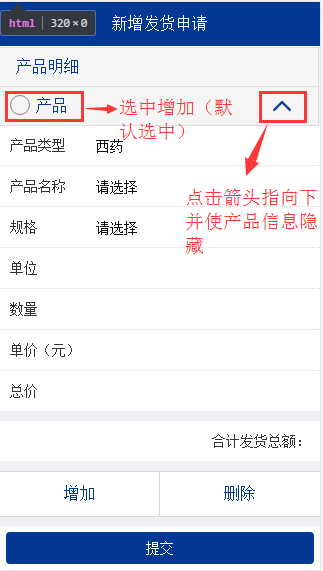
在项目中遇到表单似的页面,需要进行增加一行和减少一行的操作,例如:
要实现可以选中商品,以及对商品的信息列表进行显示与否的操作
html代码如下:
| 代码如下 | 复制代码 |
产品明细
产品
合计发货总额:
增加
删除 | |
js代码:
| 代码如下 | 复制代码 |
//控制器及服务等 .controller('fhShenQingAddCtrl',function($scope, CONFIG, $ionicSlideBoxDelegate, $rootScope, $http, $ionicPopup, faHuoService, $timeout, $window, loading, tool) { //产品下的类型名称及规格的选择弹窗设置 $scope.settings = { theme:'mobiscroll', lang:'zh', display:'center', cancelText:'取消', setText:'确定', onBeforeClose:function(event, inst) { if(event.button =="set") { $scope.startdate = event.valueText;//获取选择日期 console.log($scope.startdate) }elseif(event.button =="cancel") { console.log("取消") } } }; //增加 $scope.masters= [{'chanpinType':'产品类型', 'chanpinName':'产品名称', 'guige':'规格', 'danwei':'单位', 'num':'数量', 'price':'单价(元)', 'total':'总价', 'checked':'true',//选中切换 'updown':'true',//下拉内容显示切换 'up':'true'//箭头上下切换 }]; $scope.add =function() { $scope.cope={'chanpinType':'产品类型', 'chanpinName':'产品名称', 'guige':'规格', 'danwei':'单位', 'num':'数量', 'price':'单价(元)', 'total':'总价', 'checked':'true',//选中切换 'updown':'true',//下拉内容显示切换 'up':'true'//箭头上下切换 }; varbb = angular.copy($scope.cope); $scope.masters.push(bb) console.log($scope.masters) }; //删除 $scope.delete=function() { vararr = []; angular.forEach($scope.masters,function(item,index){ if(!item.checked){ arr.push(item); } }) //console.log(arr) $scope.masters = arr; }; //切换箭头的上下指向这里写代码片 $scope.upOrdown =function(rowNumber){ console.log($scope.masters[rowNumber].updown) $scope.masters[rowNumber].up = !$scope.masters[rowNumber].up; $scope.masters[rowNumber].updown=!$scope.masters[rowNumber].updown; }; //某一行选中 $scope.selectorOne =function(rowNumber) { console.log($scope.masters[rowNumber].checked) $scope.masters[rowNumber].checked = !$scope.masters[rowNumber].checked; }; }) | |
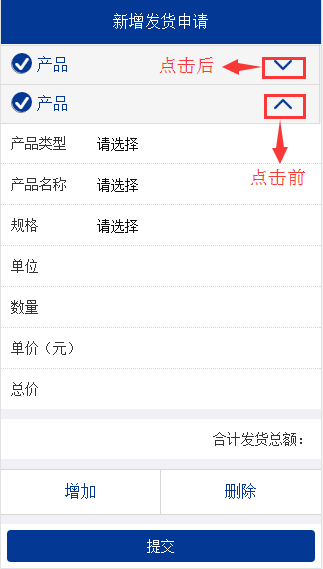
完成的效果为:
点击前
点击后
相关文章
- 企鹅FM专辑如何删除 08-07
- 大众点评app未付款的订单如何删除 08-05
- golang针对map的判断,删除操作示例 07-11
- 闪聊动态怎么删除 07-07
- 闪聊好友怎么删除 删除好友方法 07-07
- 58发布的信息如何删除 07-07