最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4 Ext.Panel面板控件的用法
时间:2011-12-20 编辑:简简单单 来源:一聚教程网
下面介绍几个基本配置项:
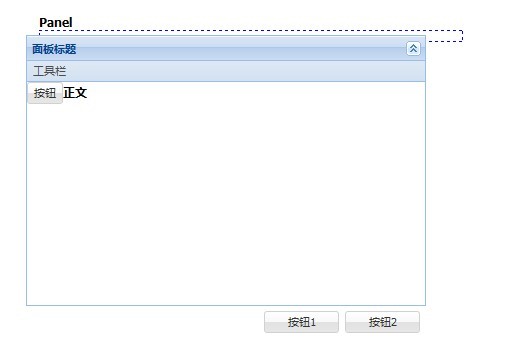
1.title:设置面板标题文本。
2.tbar,lbar,rbar,bbar:分别设置上、左、右、下四个部位的工具栏。
3.html,items:前者用来设置正文部分的html,后者设置正文部分的ext控件。
4.buttons:设置按钮区的按钮。
下面看看面板生成代码:
[html]
| 代码如下 | 复制代码 |
Panel |
|
[Js]
| 代码如下 | 复制代码 |
|
Ext.onReady(function () { p.setPosition(40, 50); }); |
|
效果如下:
哈哈,有了extjs4了,你是不是觉得很多后台功能美工都不需了哈。
相关文章
- js实现音乐播放器代码展示 10-12
- js实现图片查看器代码展示 10-12
- JS中switch的四种写法介绍 10-12
- js实现新闻轮播效果教程 10-11
- JS实现简单的图片切换功能教程 10-11
- js实现下拉刷新和上拉加载解析 09-28