最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
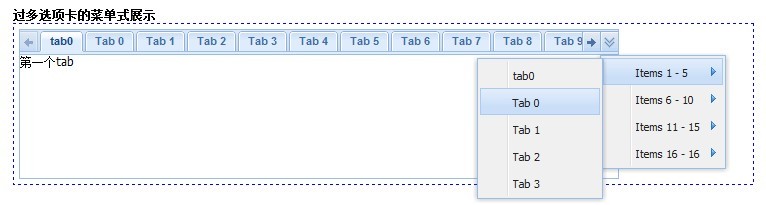
extjs 过多选项卡的菜单式展示代码
时间:2011-12-21 编辑:简简单单 来源:一聚教程网
,注意要引入扩展的css样式:
| 代码如下 | 复制代码 |
|
[html] 过多选项卡的菜单式展示[Js] |
|
效果:
-
上一个: extjs 可拖动的选项卡实现方法
-
下一个: extjs4中选项卡的右键菜单实现代码
相关文章
- 多种流行样式的选项卡菜单js代码 09-24
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31