最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
bootstrap配合Masonry插件实现瀑布式布局
时间:2017-02-06 编辑:简简单单 来源:一聚教程网
问题是这样的,使用bootstrap的栅格进行布局的时候,如果大小超过了,会自动的转到下一行,但是在显示图片的时候就会出现缝隙,下面介绍masonry进行缝隙的填补。
好,下面上货。
1、首先是html
| 代码如下 | 复制代码 |
.container-fluid { padding: 20px; } .box { margin-bottom: 20px; float: left; width: 220px; } .box img { max-width: 100% }
| |
然后是t.js
| 代码如下 | 复制代码 |
$(function() { var$container = $('#masonry'); $container.imagesLoaded(function() { $container.masonry({ itemSelector:'.box', gutter: 20, isAnimated:true, }); }); }); | |
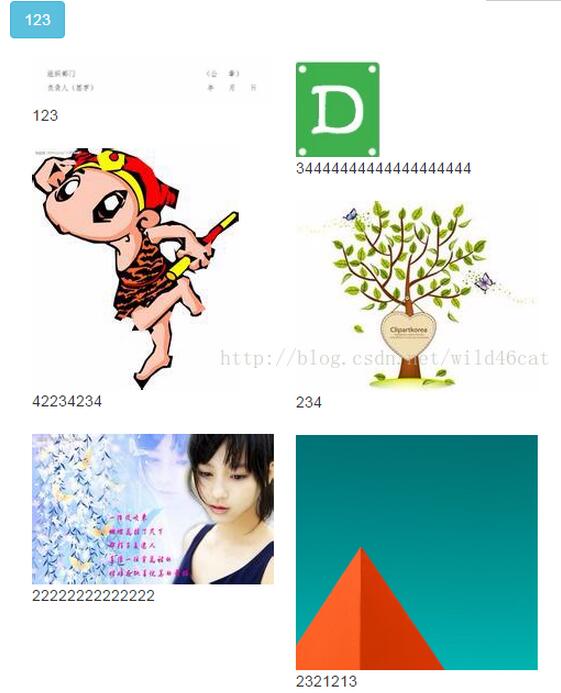
最后是效果图:
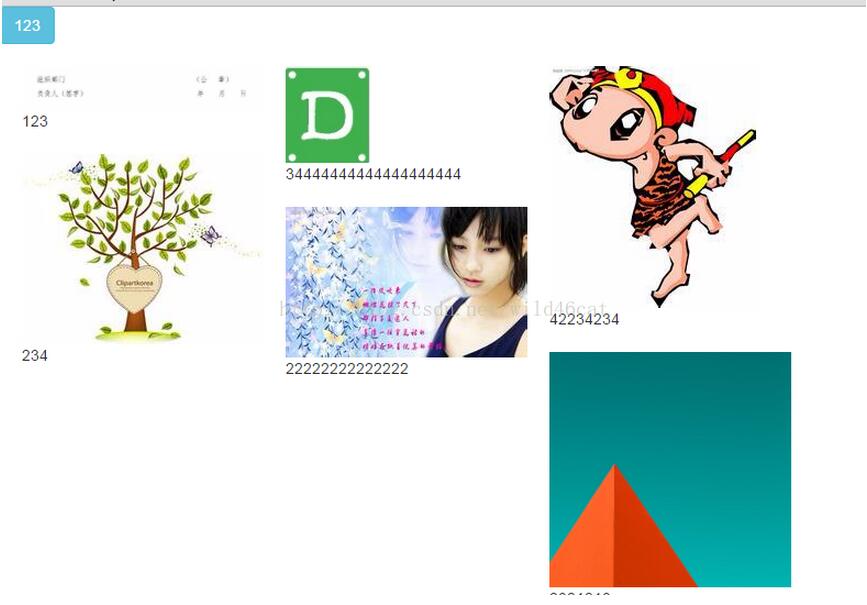
调整浏览器大小,让图片显示成三列:
-
下一个: js实现消息滚动效果的教程