最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery实现的省市联动菜单功能示例,亲测可用
时间:2017-02-04 编辑:简简单单 来源:一聚教程网
主要通过 select 下的 option 的 change 事件动态的为市级菜单添加数据。
index.html:
| 代码如下 | 复制代码 |
所在省市
| |
linkageProvinceCity.js:
| 代码如下 | 复制代码 |
/** * Created with JetBrains PhpStorm. * User: smeoi * Date: 13-11-11 * Time: 上午11:32 * To change this template use File | Settings | File Templates. */ $(function() { //初始化省份菜单 varprov =newArray(); prov[1] ="北京市"; prov[2] ="天津市"; prov[3] ="上海市"; prov[4] ="重庆市"; prov[5] ="河北省"; prov[6] ="山西省"; prov[7] ="台湾省"; prov[8] ="辽宁省"; prov[9] ="吉林省"; prov[10] ="黑龙江省"; prov[11] ="江苏省"; prov[12] ="浙江省"; prov[13] ="安徽省"; prov[14] ="福建省"; prov[15] ="江西省"; prov[16] ="山东省"; prov[17] ="河南省"; prov[18] ="湖北省"; prov[19] ="湖南省"; prov[20] ="广东省"; prov[21] ="甘肃省"; prov[22] ="四川省"; prov[23] ="贵州省"; prov[24] ="海南省"; prov[25] ="云南省"; prov[26] ="青海省"; prov[27] ="陕西省"; prov[28] ="广西壮族自治区"; prov[29] ="西藏自治区"; prov[30] ="宁夏回族自治区"; prov[31] ="新疆维吾尔自治区"; prov[32] ="内蒙古自治区"; prov[33] ="澳门特别行政区"; prov[34] ="香港特别行政区"; for(vari = 1; i < prov.length; i++) { $("#selectProv").append(""); } varcity =newArray(); city[1] =newArray("北京市"); city[2] =newArray("天津市"); city[3] =newArray("上海市"); city[4] =newArray("重庆市"); city[5] =newArray("保定市","沧州市","承德市","邯郸市","衡水市","廊坊市","秦皇岛市","石家庄市","唐山市","邢台市","张家口市"); city[6] =newArray("长治市","大同市","晋城市","晋中市","临汾市","吕梁市","朔州市","太原市","忻州市","阳泉市","运城市"); city[7] =newArray("高雄市","高雄县","花莲县","基隆市","嘉义市","嘉义县","苗栗县","南投县","澎湖县","屏东县","台北市","台北县","台东县","台南市","台南县","台中市","台中县","桃园县","新竹市","新竹县","宜兰县","云林县","彰化县"); city[8] =newArray("鞍山市","本溪市","朝阳市","大连市","丹东市","抚顺市","阜新市","葫芦岛市","锦州市","辽阳市","盘锦市","沈阳市","铁岭市","营口市"); city[9] =newArray("白城市","白山市","长春市","吉林市","辽源市","四平市","松原市","通化市","延边朝鲜族自治州"); city[10] =newArray("大庆市","大兴安岭地区","哈尔滨市","鹤岗市","黑河市","鸡西市","佳木斯市","牡丹江市","七台河市","齐齐哈尔市","双鸭山市","绥化市","伊春市"); city[11] =newArray("常州市","淮安市","连云港市","南京市","南通市","苏州市","宿迁市","泰州市","无锡市","徐州市","盐城市","扬州市","镇江市"); city[12] =newArray("杭州市","湖州市","嘉兴市","金华市","丽水市","宁波市","衢州市","绍兴市","台州市","温州市","舟山市"); city[13] =newArray("安庆市","蚌埠市","亳州市","巢湖市","池州市","滁州市","阜阳市","合肥市","淮北市","淮南市","黄山市","六安市","马鞍山市","宿州市","铜陵市","芜湖市","宣城市"); city[14] =newArray("福州市","龙岩市","南平市","宁德市","莆田市","泉州市","三明市","厦门市","漳州市"); city[15] =newArray("抚州市","赣州市","吉安市","景德镇市","九江市","南昌市","萍乡市","上饶市","新余市","宜春市","鹰潭市"); city[16] =newArray("滨州市","德州市","东营市","菏泽市","济南市","济宁市","莱芜市","聊城市","临沂市","青岛市","日照市","泰安市","威海市","潍坊市","烟台市","枣庄市","淄博市"); city[17] =newArray("安阳市","鹤壁市","济源市","焦作市","开封市","洛阳市","漯河市","南阳市","平顶山市","濮阳市","三门峡市","商丘市","新乡市","信阳市","许昌市","郑州市","周口市","驻马店市"); city[18] =newArray("鄂州市","恩施土家族苗族自治州","黄冈市","黄石市","荆门市","荆州市","潜江市","神农架林区","十堰市","随州市","天门市","武汉市","仙桃市","咸宁市","襄樊市","孝感市","宜昌市"); city[19] =newArray("长沙市","常德市","郴州市","衡阳市","怀化市","娄底市","邵阳市","湘潭市","湘西土家族苗族自治州","益阳市","永州市","岳阳市","张家界市","株洲市"); city[20] =newArray("潮州市","东莞市","佛山市","广州市","河源市","惠州市","江门市","揭阳市","茂名市","梅州市","清远市","汕头市","汕尾市","韶关市","深圳市","阳江市","云浮市","湛江市","肇庆市","中山市","珠海市"); city[21] =newArray("白银市","定西市","甘南藏族自治州","嘉峪关市","金昌市","酒泉市","兰州市","临夏回族自治州","陇南市","平凉市","庆阳市","天水市","武威市","张掖市"); city[22] =newArray("阿坝藏族羌族自治州","巴中市","成都市","达州市","德阳市","甘孜藏族自治州","广安市","广元市","乐山市","凉山彝族自治州","泸州市","眉山市","绵阳市","内江市","南充市","攀枝花市","遂宁市","雅安市","宜宾市","资阳市","自贡市"); city[23] =newArray("安顺市","毕节地区","贵阳市","六盘水市","黔东南苗族侗族自治州","黔南布依族苗族自治州","黔西南布依族苗族自治州","铜仁地区","遵义市"); city[24] =newArray("白沙黎族自治县","保亭黎族苗族自治县","昌江黎族自治县","澄迈县","儋州市","定安县","东方市","海口市","乐东黎族自治县","临高县","陵水黎族自治县","琼海市","琼中黎族苗族自治县","三亚市","屯昌县","万宁市","文昌市","五指山市"); city[25] =newArray("保山市","楚雄彝族自治州","大理白族自治州","德宏傣族景颇族自治州","迪庆藏族自治州","红河哈尼族彝族自治州","昆明市","丽江市","临沧市","怒江傈傈族自治州","曲靖市","思茅市","文山壮族苗族自治州","西双版纳傣族自治州","玉溪市","昭通市"); city[26] =newArray("果洛藏族自治州","海北藏族自治州","海东地区","海南藏族自治州","海西蒙古族藏族自治州","黄南藏族自治州","西宁市","玉树藏族自治州"); city[27] =newArray("安康市","宝鸡市","汉中市","商洛市","铜川市","渭南市","西安市","咸阳市","延安市","榆林市"); city[28] =newArray("百色市","北海市","崇左市","防城港市","贵港市","桂林市","河池市","贺州市","来宾市","柳州市","南宁市","钦州市","梧州市","玉林市"); city[29] =newArray("阿里地区","昌都地区","拉萨市","林芝地区","那曲地区","日喀则地区","山南地区"); city[30] =newArray("固原市","石嘴山市","吴忠市","银川市","中卫市"); city[31] =newArray("阿克苏市","阿拉尔市","阿勒泰市","阿图什市","博乐市","昌吉市","阜康市","哈密市","和田市","喀什市","克拉玛依市","库尔勒市","奎屯市","米泉市","石河子市","塔城市","图木舒克市","吐鲁番市","乌鲁木齐市","乌苏市","五家渠市","伊宁市"); city[32] =newArray("阿拉善盟","巴彦淖尔市","包头市","赤峰市","鄂尔多斯市","呼和浩特市","呼伦贝尔市","通辽市","乌海市","乌兰察布市","锡林郭勒盟","兴安盟"); city[33] =newArray("澳门特别行政区"); city[34] =newArray("香港特别行政区"); $("#selectProv").on("change",function(){ $("#selectCity").children("option").detach(); $("#selectCity").append(""); varindexProv = $("#selectProv>option:selected").index();//取得选中的想的数组下标0 if(indexProv > 0) { for(vari = 0; i < city[indexProv].length; i++) { $("#selectCity").append(""); } console.log( $("#selectProv>option:selected").val() + $("#selectCity>option:first").val() ); }else{ console.log("请选择省份"); } }); $("#selectCity").on("change",function(){ console.log( $("#selectProv>option:selected").val() + $("#selectCity>option:selected").val() ); }); }); | |
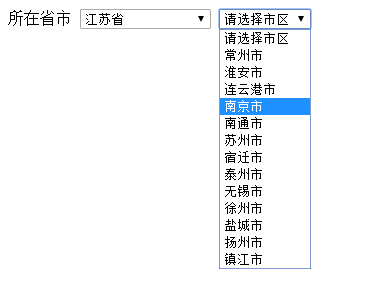
运行效果图如下:
-
上一个: js实现交通灯效果的教程
-
下一个: js实现文字向上轮播功能的教程
相关文章
- 基于jQuery代码实现圆形菜单展开收缩效果 04-01
- Jquery树插件zTree实现菜单树 03-06
- jQuery实现鼠标悬停3d菜单展开动画效果的教程 02-08
- jQuery Collapse轻量级的手风琴菜单插件 06-14
- jQuery响应菜单插件PgwMenu使用例子 03-29
- jQuery实现的折叠菜单效果代码 09-24