最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery实现搜索页面关键字的功能
时间:2017-04-10 编辑:简简单单 来源:一聚教程网
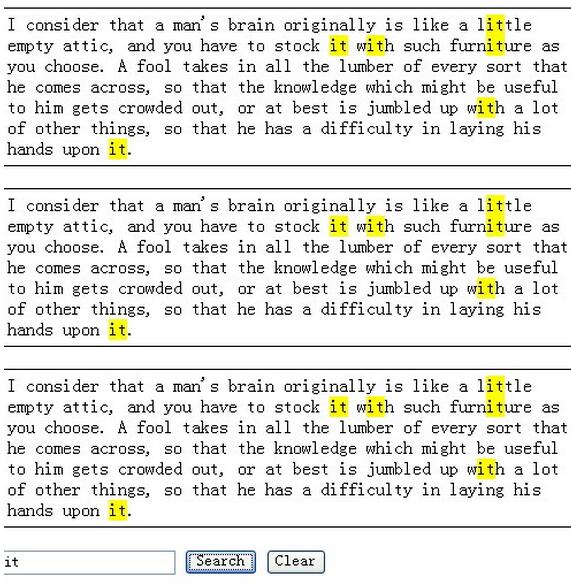
在一篇文章中查找关键字,找到后高亮显示。
具体代码:
| 代码如下 | 复制代码 |
p { border:1px solid black;width:500px;padding:5px;} .highlight { background-color:yellow; }
$(document).ready(function () { $('#search').click(highlight);//点击search时,执行highlight函数; $('#clear').click(clearSelection);//点击clear按钮时,执行clearSelection函数;
function highlight() { clearSelection();//先清空一下上次高亮显示的内容; var searchText = $('#text').val();//获取你输入的关键字; var regExp = new RegExp(searchText, 'g');//创建正则表达式,g表示全局的,如果不用g,则查找到第一个就不会继续向下查找了; $('p').each(function()//遍历文章; { var html = $(this).html(); var newHtml = html.replace(regExp, '
$(this).html(newHtml);//更新文章; }); } function clearSelection() { $('p').each(function()//遍历 { $(this).find('.highlight').each(function()//找到所有highlight属性的元素; { $(this).replaceWith($(this).html());//将他们的属性去掉; }); }); } });
| |
-
上一个: canvas时钟效果
相关文章
- 使用jquery.pjax实现SPA单页面应用 09-29
- jquery 判断页面是否存在class示例 08-08
- jQuery操作iframe页面DOM例子 06-04
- jquery实现漂亮的页面过渡动画效果 11-02
- jquery 使用鼠标滚轮或者手势滑动到页面节点部分例子 07-03
- jQuery判断页面是否被iframe框架调用打开 03-16