最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery基本选择器和层次选择器学习使用
时间:2017-05-06 编辑:简简单单 来源:一聚教程网
1. 基本选择器
| 代码如下 | 复制代码 |
$(function(e){ $("#idDiv").css("color","blue"); $(".classDiv").css("background-color","#dddddd"); $("span").css("background-color","gray").css("color","white"); $("*").css("font-size","20px"); $("#idDiv,.classSpan").css("font-style","italic"); });
| |
2. 层次选择器
| 代码如下 | 复制代码 |
搜索条件
身份证号: 联系电话:
$(function(e){ $("form input").css("width","200px"); $("form > input").css("background","pink"); $("label + input").css("border-color","blue"); //$("label").next("input").css("border-color","blue"); $("form ~ input").css("border-bottom-width","8px"); //$("form").nextAll("input").css("border-bottom-width","4px"); $("*").css("padding-top","3px"); });
| |
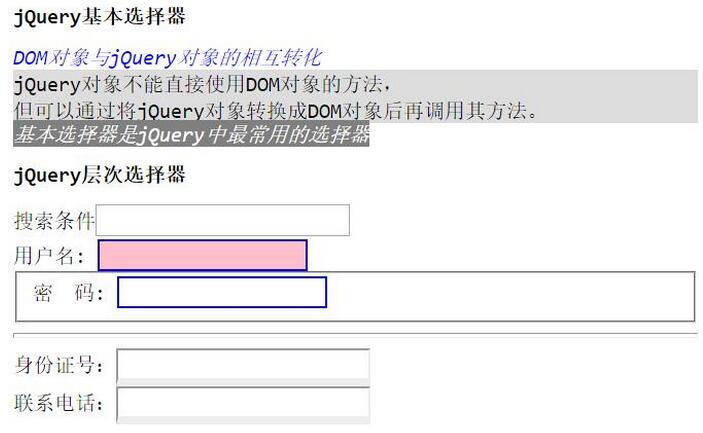
效果图
相关文章
- 基于jQuery UI的颜色选择器ColorPicker使用手册 12-17
- jquery 选择器使用方法详解 10-11
- jquery层次选择器使用说明 09-24
- jQuery选择器大全详解[常用学习] 06-27
- jquery选择器用法详细介绍 02-22
- jQuery四大选择器之入门篇 11-09