最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery实现元素的插入
时间:2017-05-07 编辑:简简单单 来源:一聚教程网
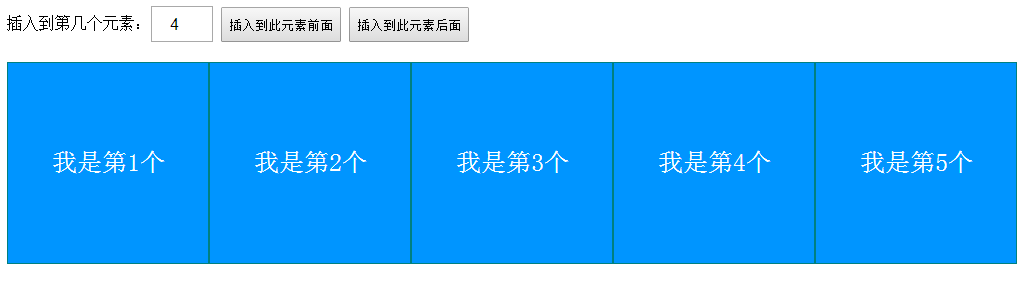
效果图:
图(1) 初始效果
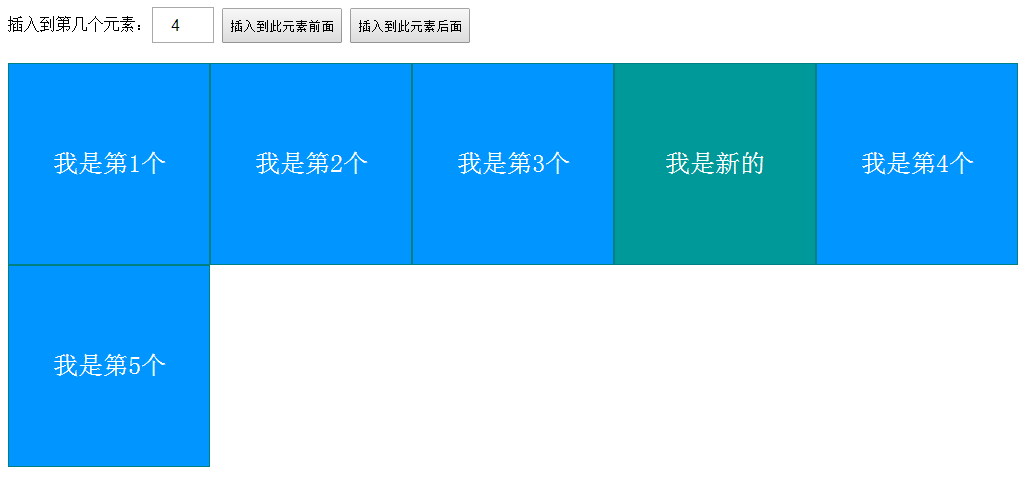
图(2) 点击' 插入到此元素前面 '效果
代码如下:
| 代码如下 | 复制代码 |
.div{ width: 200px; height: 200px; border: 1px solid #008080; background-color: #0095FF; text-align: center; line-height: 200px; color: white; font-size: 25px; float: left; } #num{ height: 30px; text-align: center; font-size: 16px; } #main{ width: 100%; height: 400px; margin-top: 20px; } button{ height: 35px; } .newDiv{ width: 200px; height: 200px; border: 1px solid #008080; background-color: #009999; text-align: center; line-height: 200px; color: white; font-size: 25px; float: left; }
插入到第几个元素:
$(function(){ var mainDiv=$("#main"); for(var i=1;i<6;i++){ var $divs=$(" mainDiv.append($divs) } var newDiv=$(" var front=$("#insertFront") var back=$("#insertBack") front.click(function(){ var numVal=parseInt($("#num").val()); var div1=document.getElementById("a"+numVal+""); newDiv.insertBefore(div1) }) back.click(function(){ var numVal=parseInt($("#num").val()); var div1=document.getElementById("a"+numVal+""); newDiv.insertAfter(div1); }) })
| |