最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jquery mobile实现可折叠的导航按钮
时间:2017-06-19 编辑:简简单单 来源:一聚教程网
功能:
当功能时,创建可折叠分组导航按钮。只需指定 data-role=" collapsible "创建可折叠面板
| 代码如下 | 复制代码 |
图书查阅系统
文学历史
人文社科
计算机应用
请单击“+”按钮进行展开
| |
代码分析:
通过data-role=" collapsible "创建可折叠的div,再在其中通过 data-role=" listview "创建列表框
data-theme : 指定预定义样式 (也可以使用样式构建器创建自定义样式)
data-collapsed="false" : 表示默认不折叠
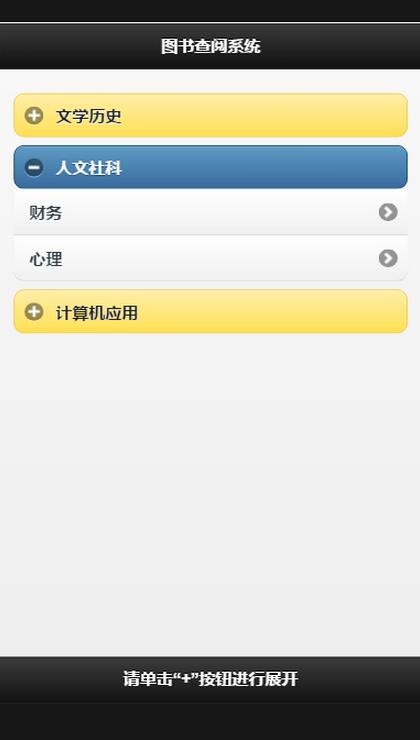
效果图:
-
上一个: 前端开发之CSS原理详解
相关文章
- jQuery点击导航栏选中更换样式的实现代码 03-05
- Jquery实现导航栏效果代码 01-23
- jquery 实现二级导航条效果 04-11
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31