最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery插件FusionCharts绘制的2D帕累托图效果示例【附demo源码】
时间:2017-08-03 编辑:简简单单 来源:一聚教程网
本文实例讲述了jQuery插件FusionCharts绘制的2D帕累托图效果。分享给大家供大家参考,具体如下:
1、了解帕累托图的特性以及和其他图的共性
2、设计帕累托图页面中引入图的类型以及怎么引入到页面
index.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
3、设计帕累托图的数据源
pareto2D.xml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <chart caption="(jb51.net)一周统计人数" xAxisName="星期" PYAxisName ="人数" plotGradientColor="" showValues='0' baseFont='微软雅黑' baseFontSize='20' baseFontColor='#654545' outCnvBaseFont='宋体' outCnvBaseFontSize='24' outCnvBaseFontColor='#989899' drawAnchors='1' anchorSides='4' anchorRadius='10' anchorBorderColor='#FF0000' anchorBorderThickness='1' anchorBgColor='#00FF00' anchorAlpha='50' anchorBgAlpha='50' numDivLines='8' divLineIsDashed='1'> <set label="星期一" value="205"/> <set label="星期二" value="165"/> <set label="星期三" value="85"/> <set label="星期四" value="62"/> <set label="星期五" value="73"/> <set label="星期六" value="109"/> <set label="星期日" value="121"/> |
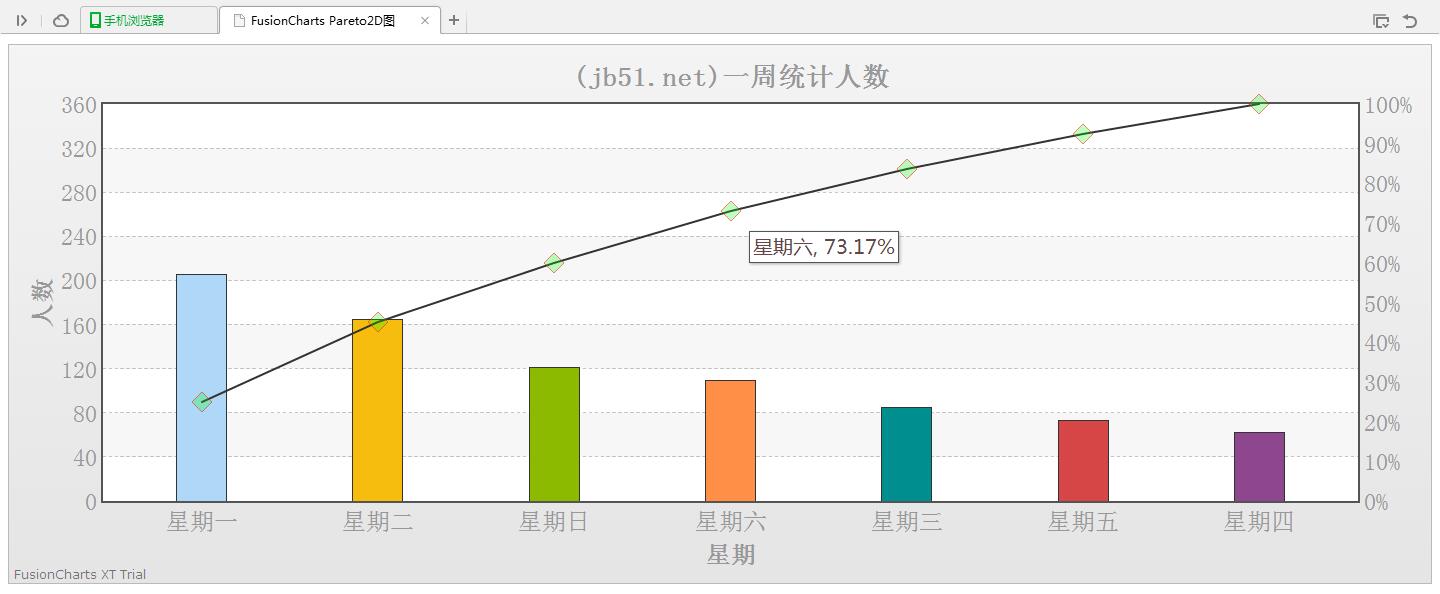
4、运行结果
附:完整实例代码点击此处本站下载。
-
上一个: JavaScript实现分页效果