最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于jquery 表单验证插件Validation的应用
时间:2011-10-15 编辑:简简单单 来源:一聚教程网
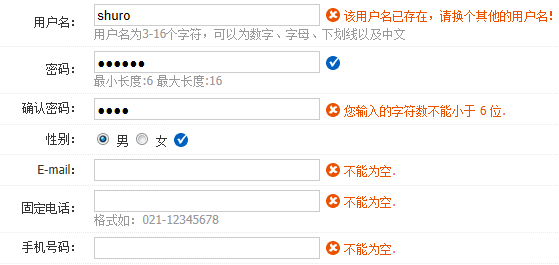
Validation,现在结合实际情况,我把项目中经常要用到的验证整理成一个实例DEMO,本文就是通过讲解这个实例来理解Validation的应用。
| 代码如下 | 复制代码 |
|
|
|
准备CSS样式
页面样式我不再详述,大家可以自己写个样式,也可以参看DEMO的页面源代码。这里要强调的关键样式是要显示验证信息的样式
| 代码如下 | 复制代码 |
| label.error{color:#ea5200; margin-left:4px; padding:0px 20px; background:url(images/unchecked.gif) no-repeat 2px 0 } label.right{margin-left:4px; padding-left:20px; background: url(images/checked.gif) no-repeat 2px 0} |
|
XHTML
| 代码如下 | 复制代码 |
限于篇幅,本文的只截取了实例中HTML代码的一小部分,详细XHTML代码可参看页面DEMO源代码。值得一提的是,我在给了标签一个“required”类样式,下文将会提到它的作用。
4、应用Validation插件
调用Validation插件的方法:
| 代码如下 | 复制代码 |
| $(function(){ var validate = $("#myform").validate({ rules:{ //定义验证规则 ...... }, messages:{ //定义提示信息 ...... } }) }); |
|
rules:定义验证规则,key:value的形式,key是要验证的元素,value可以是字符串或对象。比如验证用户名的长度和不允许为空:
| 代码如下 | 复制代码 |
|
rules:{ |
|
其实我们在XHTML代码中可以直接指定input的class属性为required,作用是不允许为空,这样在JS部分就不用重复写了。同样的验证email等,直接设置input的class属性为email。
messages:定义提示信息,key:value的形式key是要验证的元素,值是字符串或函数,当验证不通过时提示的信息。
| 代码如下 | 复制代码 |
| messages:{ user:{ required:"用户名不能为空!", remote:"该用户名已存在,请换个其他的用户名!" }, ...... } |
|
本例中涉及的验证JS就是按照上面的规则进行编写的,Validation插件封装了好多基本的验证方式,如下:
required:true 必须有值,不能为空
remote:url 可以用于判断用户名等是否已经存在,服务器端输出true,表示验证通过
minlength:6 最小长度为6
maxlength:16 最大长度为16
rangelength:长度范围
range:[10,20] 数值范围在10-20之间
email:true 验证邮件
url:true 验证URL网址
dateISO:true 验证日期格式'yyyy-mm-dd'
digits:true 只能为数字
accept:'gif|jpg' 只接受gif或jpg为后缀的图片。常用于验证文件的扩展名
equalTo:'#pass' 与哪个表单字段的值相等,常用于验证重复输入密码
此外,我还根据项目实际情况扩展了几个验证,验证的代码在validate-ex.js,使用前需要先加载这个JS。它能提供以下验证:
userName:true 用户名只能包括中文字、英文字母、数字和下划线
isMobile:true 手机号码验证
isPhone:true 大陆手机号码验证
isZipCode:true 邮政编码验证
isIdCardNo:true 大陆身份证号码验证
ip:true IP地址验证
完整实例
| 代码如下 | 复制代码 |
|
注:以下表单仅供学习和交流,Shuro's Blog网站不会记录用户输入的信息,请放心使用。 |
|
-
上一个: 基于jquery 密码强度检测插件
相关文章
- jquery表单验证插件validation使用方法详解 02-09
- 详解jquery validation验证表单插件 01-07
- jQuery Validation表单验证范例 11-16
- jquery表单验证validator插件用法 11-16
- 基于Jquery的FormValidator表单验证插件 06-26
- HTML简单购物数量小程序代码展示 10-31