最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jquery-ui中弹出层(dialog)使用方法
时间:2015-05-02 编辑:简简单单 来源:一聚教程网
在运维开发的过程中,避免频繁的刷新页面和人性化的提交操作,有时候我们需要弹出页面和人进行交互。那么jquery-ui 的dialog 足够满足我们的需求。
首先还是贴一下官网的地址:http://jqueryui.com/dialog/下载和官方文档都有,很成熟的东西。
弹出层的hello world。
在操作之前,首先创建一个页面。
然后引入相关的js和css文件。
然后定义一段div:
解释下,这里定义了一段div,并且默认不显示,定义标题和id。其中id需要在后面使用。
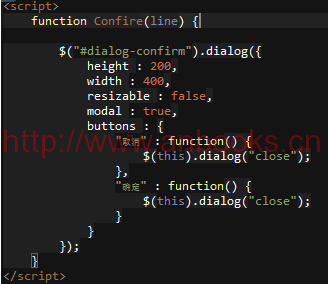
再写一个js函数用来操作该段:
说明,调用jquery-ui的dialog产生一个弹出层,定义宽度、高度、按钮等信息。
接着在其他地方调用该脚本:
onclick="javascript: Confire(this)"
好了,最后看一下效果吧。
最后贴一些参数介绍:
autoOpen 初始化之后,是否立即显示对话框,默认为 true
modal 是否模式对话框,默认为 false
closeOnEscape 当用户按 Esc 键之后,是否应该关闭对话框,默认为 true
draggable 是否允许拖动,默认为 true
resizable 是否可以调整对话框的大小,默认为 true
title 对话框的标题,可以是 html 串,例如一个超级链接。
position 用来设置对话框的位置,有三种设置方法
一组关于尺寸的属性,以像素为单位。
width 宽度, 默认 300
height 高度,默认 'auto'
minWidth 最小宽度,默认 150
minHeight 最小高度,默认 150
maxWidth 最大宽度
maxHeight 最大高度
还有关于关闭的效果
hide 当对话框关闭时的效果,默认为 null, 例如, hide: 'slide'
show 当对话框打开时的效果。默认为 null
堆叠
stack 对话框是否叠在其他对话框之上。默认为 true
zIndex 对话框的 z-index 值,一个整数,越大越在上面。默认 1000
对话框的事件
在对话框使用过程中,还将触发多种事件,我们可以自定义事件处理函数进行响应。
create
open
focus
dragStart
drag
dragStop
resizeStart
resize
resizeStop
beforeClose
close
对话框的方法
初始化之后,就可以使用对话框了,比如说打开对话框,关闭对话框,这需要通过对话框的方法来完成。
对话框的方法需要通过调用 dialog 函数,并传递字符串形式的方法来完成。例如,dialog( "open" ) 表示调用对话框的 open 方法。
open 打开对话框,需要注意的是,并没有 open() 方法,而是通过 dialog( "open" ) 来调用。例如, .dialog( "open" )
close 关闭对话框
destroy 摧毁一个对话框,去除对话框功能,将元素还原为初始化之前的状态。
isOpen 检查对话框的状态,如果已经打开,返回 true.
moveToTop 将对话框移到对话框的顶端
option 设置或者读取对话框某个属性的值,有两种用法。
如果第二个参数为字符串,如果提供了三个参数,表示设置,如果两个参数,表示读取。 例如 .dialog( "option" , optionName , [value] )
如果第二个参数为对象,表示一次性设置多个属性。
enable 启用对话框
disable 禁用对话框
相关文章
- jQuery实现单击按钮遮罩弹出对话框效果(1) 04-20
- jQuery实现单击按钮遮罩弹出对话框效果(2) 04-20
- jQuery点击弹出层弹出模态框点击模态框消失代码分享 02-13
- jQuery弹出层插件hwLayer使用方法详解 05-21
- jquery实现点击弹出带标题栏的弹出层效果代码 09-24
- jquery弹出对话框背景遮罩例子 09-02