最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery Pietimer插件扇形定时器的代码
时间:2015-10-21 编辑:简简单单 来源:一聚教程网
Pietimer是一个可以在页面上生成一个扇形变化的定时器,它基于jQuery,可以自定义定时时间秒数,自定义扇形的颜色、宽度和高度等,并且支持定时结束时回调函数,可以控制开始和暂停,适用于需要定时器的页面如在线考试、限时抢购的场景。
HTML
首先加载jquery库文件和pietimer.js文件。
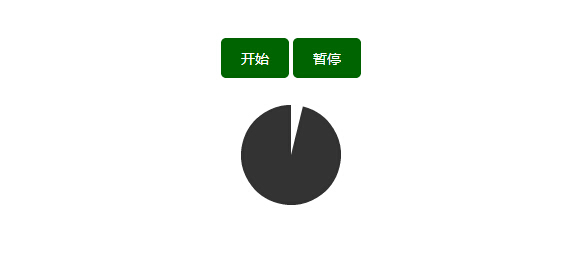
然后我们在页面上放置一个“开始”和一个“暂停”按钮,以及用来绘制扇形图形的元素#demo,然后就是用来提示定时完成的.boom。
时间到!
jQuery
首先我们要在#demo中绘制扇形,通过$('#demo').pietimer()调用,参数seconds表示定时时间(秒),color表示扇形的颜色,可以通过rgba来设置,也可以使用16进制颜色值,如#FFFFFF,width和height表示扇形的半径,紧接着的回调函数表示定时完成了时触发。
$(function(){
$('.boom').hide();
$('#demo').pietimer({
seconds: 60,
color: 'rgba(0, 0, 0, 0.8)',
height: 100,
width: 100
},
function(){
$('.boom').show('slow');
});
});
当然,上面的代码是绘制了一个扇形以及定义其相关参数选项,而实际要触发定时器则需要$('#demo').pietimer('start')来调用,同样暂停则是:$('#demo').pietimer('pause'),暂停后还可以点击“开始”继续定时器。
$(function(){
$('a#start').click(function(){
$('.boom').hide();
$('#demo').pietimer('start');
return false;
});
$('a#pause').click(function(){
$('#demo').pietimer('pause');
return false;
});
});
-
上一个: 常用js处理字符串函数整理