最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Jquery中的offset()和position()的用法和区别
时间:2015-11-19 编辑:简简单单 来源:一聚教程网
jquery 中有两个获取元素位置的方法offset()和position(),这两个方法之间有什么异同?使用的时候应该注意哪些问题?什么时候使用offset(),什么时候又使用position()呢?
先看看这两个方法的定义。
offset():
获取匹配元素在当前视口的相对偏移。
返回的对象包含两个整形属性:top 和 left。此方法只对可见元素有效。
position():
获取匹配元素相对父元素的偏移。
返回的对象包含两个整形属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。
区别是:
使用position()方法时事实上是把该元素当绝对定位来处理,获取的是该元素相当于最近的一个拥有绝对或者相对定位的父元素的偏移位置。
使用position()方法时如果其所有的父元素都为默认定位(static)方式,则其处理方式和offset()一样,是当前窗口的相对偏移
使用offset()方法不管该元素如何定位,也不管其父元素如何定位,都是获取的该元素相对于当前视口的偏移
知道了这些特点,我们应该如何来合理的使用position()和offset()呢?
position()获取相对于它最近的具有相对位置(position:relative或position:absolute)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。
offset()始终返回相对于浏览器文档的距离,它会忽略外层元素。
下边看个简单的例子,这里外层的div元素(position:relative)仅一个:
//获取相对于最近的父级(position:relative或position:absolute)的位置
var vposition = $("#inner").position();
alert(vposition.left); //输出:50
alert(vposition.top); //输出:60
var voffset = $("#inner").offset();
alert(voffset.left); //输出:$("#outer").offset().left+50
alert(voffset.top); //输出:$("#outer").offset().top+60
在不同浏览器中,offset()得到的相对于浏览器的位置不同,相信你看了上边相应的注释,已经掌握了position()同offset()方法的区别。
要显示的元素B存放在DOM的最顶端或者最底端(即其父元素就是body).这个时候用offset()是最好的。
用offset, 该例中元素B在DOM的最下面,也就是,其父容器为body
父元素是绝对定位的
我是元素B
现在用的是offset
若要显示的元素B存放在元素A的同一父元素下(即B为A的兄弟节点),这个时候使用position() 是最合适的。
用position, 该例中元素B在button按钮的附近,也就是,元素B和button按钮有共同的父容器
父元素是绝对定位的
我是元素B
现在用的是position,
我和按钮的父亲元素相同
我能按要求正常显示
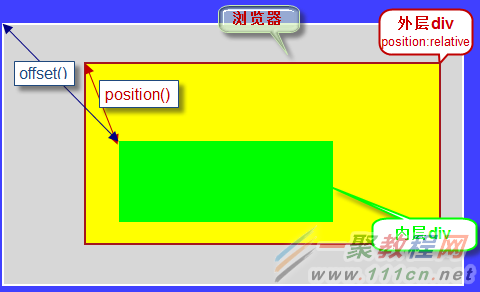
可以看看下边的图:
下边看个简单的例子,这里外层的div元素(position:relative)仅一个:
var vposition = $("#inner").position();
alert(vposition.left); //输出:50
alert(vposition.top); //输出:60
var voffset = $("#inner").offset();
alert(voffset.left); //输出:$("#outer").offset().left+50
alert(voffset.top); //输出:$("#outer").offset().top+60
在不同浏览器中,offset()得到的相对于浏览器的位置不同,相信你看了上边相应的注释,已经掌握了position()同offset()方法的区别。
-
上一个: js中实现浏览器跨域访问解决方案