最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JavaScript中变量的有效性判断的例子
时间:2016-06-02 编辑:简简单单 来源:一聚教程网
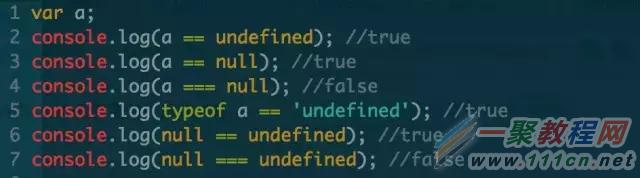
null和undefined基本是同义的,只有一些细微的差别。
null表示”没有对象”,即该处不应该有值。典型用法是:
(2) 作为对象原型链的终点。
undefined表示”缺少值”,就是此处应该有一个值,但是还没有定义。典型用法是:
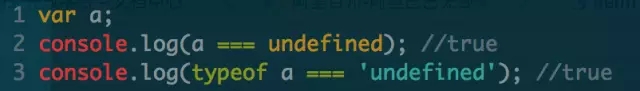
所以,在判断变量时,可以用以下几种方式:
1、精确判断一个变量是否为 undefined
相关文章
- twig里使用JavaScript变量的方法 06-01
- JavaScript中变量的有效性判断的方法 04-21
- Javascript下str.replace进行变量替换 07-02
- JAVASCRIPT变量之局部/全局变量 10-22
- 深入理解CoffeeScript 全局变量例子 03-24
- JavaScript变量(局部/全局)的详解 03-12