最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
获取B站右上角所有小图的JS代码教程
时间:2017-01-05 编辑:简简单单 来源:一聚教程网
使用方法
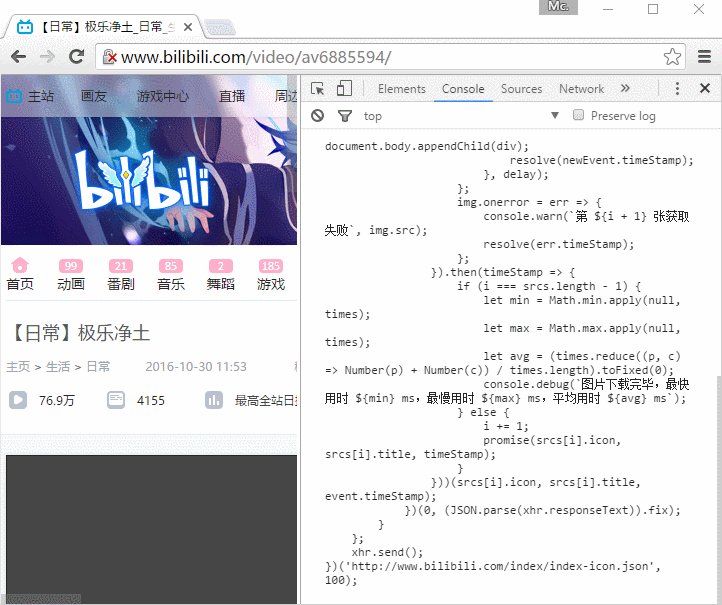
使用 Chrome 浏览器打开 B 站任意网址,打开开发者工具 -> console,粘贴下面的代码回车运行:
| 代码如下 | 复制代码 |
| ((url, delay) => { let starTime = new Date().getTime(); let xhr = new XMLHttpRequest(); let times = []; let style = document.createElement('style'); style.textContent = 'body { display: flex; flex-wrap: wrap; } div { text-align: center; padding: 0.5rem; margin: 1rem; border: 1px solid #ddd; }' document.head.appendChild(style); document.body.innerHTML = '' xhr.open('GET', url, true); xhr.onload = event => { if (xhr.status >= 200 && xhr.status < 400) { console.debug(`资源已加载,耗时 ${new Date().getTime() - starTime} ms,开始获取...`); (loadImg = (i, srcs) => { (promise = (src, title, timeStamp) => new Promise(resolve => { let img = new Image(); let div = document.createElement('div'); let p = document.createElement('p'); p.textContent = title; img.src = src; img.alt = title; img.onload = newEvent => { setTimeout(() => { let usedTime = newEvent.timeStamp - timeStamp; usedTime = Math.floor(i > 0 ? usedTime - delay : usedTime); times.push(usedTime); console.info(`第 ${i + 1} 张获取成功,耗时 ${usedTime} ms`, img.src); div.appendChild(img); div.appendChild(p); document.body.appendChild(div); resolve(newEvent.timeStamp); }, delay); }; img.onerror = err => { console.warn(`第 ${i + 1} 张获取失败`, img.src); resolve(err.timeStamp); }; }).then(timeStamp => { if (i === srcs.length - 1) { let min = Math.min.apply(null, times); let max = Math.max.apply(null, times); let avg = (times.reduce((p, c) => Number(p) + Number(c)) / times.length).toFixed(0); console.debug(`图片下载完毕,最快用时 ${min} ms,最慢用时 ${max} ms,平均用时 ${avg} ms`); } else { i += 1; promise(srcs[i].icon, srcs[i].title, timeStamp); } }))(srcs[i].icon, srcs[i].title, event.timeStamp); })(0, (JSON.parse(xhr.responseText)).fix); } }; xhr.send(); })('http://www.bilibili.com/index/index-icon.json', 100); | |
更多示例
微信表情包
将这行代码复制到 Chrome 地址栏直接体验:
| 代码如下 | 复制代码 |
| data:text/html,< !DOCTYPE html> loading...<scriptsrc='https://cdn.rawgit.com/maicong/38bc28e509d14097f4ba5f7374091624/raw/d73ed0a385f2c4a10a0d3bf18b127ac40bf5d0d8/wechatEmoticon.js'> | |
代码:
| 代码如下 | 复制代码 |
| ((url, delay) => { let starTime = new Date().getTime(); let xhr = new XMLHttpRequest(); let times = []; let style = document.createElement('style'); style.textContent = 'body { background: #fff; } div { display: inline-flex; padding: 0.5rem; } div img { box-shadow: 0 0 5px 0 #8e8e8e; }' document.head.appendChild(style); document.body.innerHTML = '' xhr.open('GET', url, true); xhr.onload = event => { if (xhr.status >= 200 && xhr.status < 400) { console.debug(`资源已加载,耗时 ${new Date().getTime() - starTime} ms,开始获取...`); (loadImg = (i, srcs) => { (promise = (src, timeStamp) => new Promise(resolve => { let img = new Image(); let div = document.createElement('div'); img.src = src; img.onload = newEvent => { setTimeout(() => { let usedTime = newEvent.timeStamp - timeStamp; usedTime = Math.floor(i > 0 ? usedTime - delay : usedTime); times.push(usedTime); console.info(`第 ${i + 1} 张获取成功,耗时 ${usedTime} ms`, img.src); div.appendChild(img); document.body.appendChild(div); resolve(newEvent.timeStamp); }, delay); }; img.onerror = err => { console.warn(`第 ${i + 1} 张获取失败`, img.src); resolve(err.timeStamp); }; }).then(timeStamp => { if (i === srcs.length - 1) { let min = Math.min.apply(null, times) / 1000; let max = Math.max.apply(null, times) / 1000; let sum = Math.round(times.reduce((p, c) => Number(p) + Number(c))) / 1000; let avg = Math.round(sum / times.length); console.debug(`图片下载完毕,用时 ${sum} s, 最快 ${min} s,最慢 ${max} s,平均 ${avg} s`); } else { i += 1; promise(srcs[i].url, timeStamp); } }))(srcs[i].url, event.timeStamp); })(0, (JSON.parse(xhr.responseText))); } }; xhr.send(); })('https://raw.githubusercontent.com/spacelan/wechat-emoticon/master/emoticons.json', 50); | |
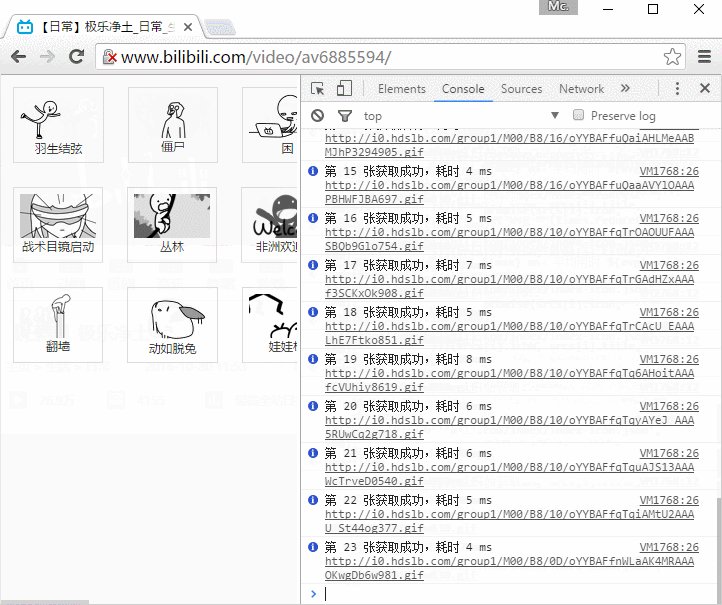
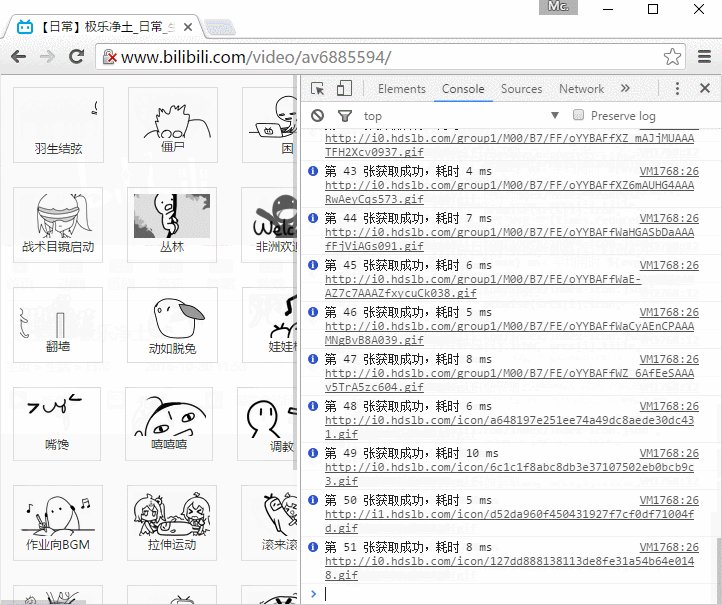
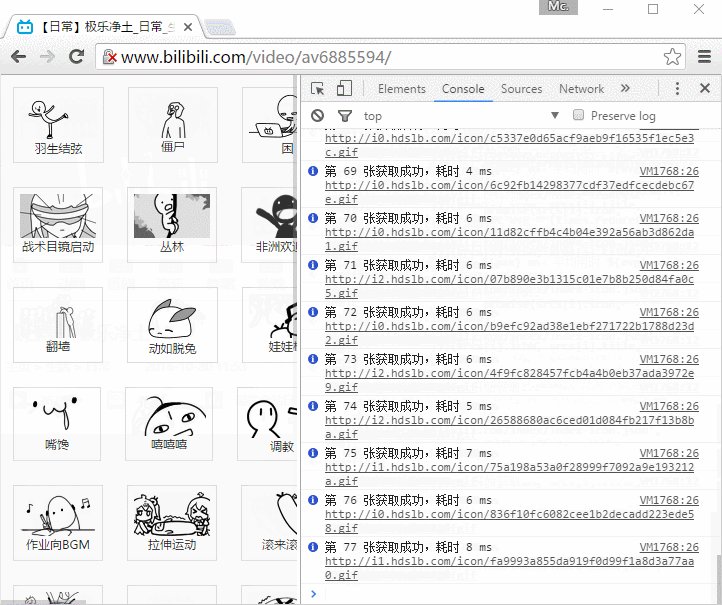
效果图
小图片合集
相关文章
- js 获取图像缩放后的实际宽高,位置等信息 06-02
- js获取鼠标选中的内容代码 10-13
- js获取当前月的第一天/最后一天例子 09-13
- 两种js获取当前域名代码 07-09
- js获取ckeditor内容与判断是否为空代码介绍 05-16
- js 获取光标所在textarea里的x y 坐标 08-26