最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
bootstrap datetimepicker实现秒钟选择下拉框的教程
时间:2017-01-06 编辑:简简单单 来源:一聚教程网
bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。
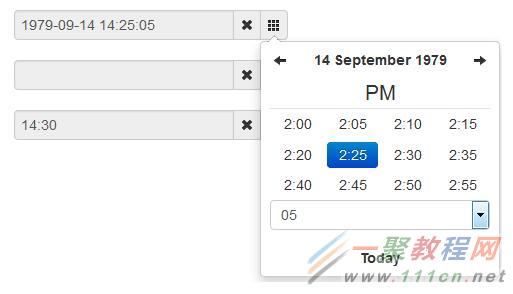
本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟format:'......ss',将会给分钟选择器层添加秒钟选择下拉框,可以自定义选择时间的秒钟部分,效果如下
bootstrap datetimepicker添加秒钟选择下拉框效果图:
bootstrap datetimepicker添加秒钟选择下拉框步骤:
1)添加下拉框,找到this.picker.find('.datetimepicker-minutes td').html(html.join(''))这句,大概在709行附近,改为下面的
| 代码如下 | 复制代码 |
|
varaddSec = /,s{1,2},/.test(','+this.format.parts.join(',') +','), sSec = addSec ?'<select style="width:100%">':'';
this.addSec = addSec;
if(addSec) {
varorgSec =this.viewDate.getSeconds();
for(var_i = 0; _i < 60; _i++) sSec +='';
sSec +='';
}
this.picker.find('.datetimepicker-minutes td').html(html.join('') + sSec);
| |
2)修改容器点击事件。大概846行,增加下面的红色语句,防止选择select秒钟时日期弹出框隐藏
| 代码如下 | 复制代码 |
|
click:function(e) {
e.stopPropagation();
e.preventDefault();
///防止选择秒钟选择器日期控件层隐藏
if(e.target.tagName =='SELECT'|| e.target.tagName =='OPTION')return;
| |
3)然后继续往下找到case 'span'语句,大概916,修改里面秒钟获取方式,如下所示
| 代码如下 | 复制代码 |
|
case'span':
if(!target.is('.disabled')) {
varyear =this.viewDate.getUTCFullYear(),
month =this.viewDate.getUTCMonth(),
day =this.viewDate.getUTCDate(),
hours =this.viewDate.getUTCHours(),
minutes =this.viewDate.getUTCMinutes(),
//修改datetimepicker秒钟获取方式
seconds =this.addSec ?this.picker.find('select').val() :this.viewDate.getUTCSeconds();
| |
到此完成bootstrap datetimepicker添加秒钟选择下拉框功能。点击这里下载修改过的bootstrap-datetimepicker.js文件
注意:一定要配置format显示秒钟才会显示秒钟下拉框,否则不显示
| 代码如下 | 复制代码 |
|
$('.form_datetime').datetimepicker({
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1,
format:'yyyy-mm-dd hh:ii:ss'///
});
| |
-
下一个: jquery广告无缝轮播实例
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31