最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
工厂模式在JS中的实践
时间:2017-02-04 编辑:简简单单 来源:一聚教程网
一. 写在前面
工厂模式和抽象工厂在后台代码中的使用,相信你一定非常熟悉,所以关于概念的东西也用不着我多说。你可以用其做为类与类之间,层与层之间的解耦。工厂模式没有什么难点,在JS中其实思想也是一样的,所以废话不多说,直接上实践的场景和代码。
二. 场景描述
1.最近的项目的登陆使用了Owin认证,所以token必须找好地方进行存储,鉴于token需要在请求API资源的时候放到请求头的Authorization当中,以便在进入WebAPI前进行身份验证。所以我不想在主流浏览器中的cookie中存储token,因为这样一来,每次Cookie中带一份token,Authorization中又带一份token.多传输一次不说,还让人感到很low.这么 这么low的行为,你忍心使用吗。所以我希望把token存储于localStorage当中。那么问题来了,不支持H5的浏览器怎么办?
2.为了将来把所有前端资源置于CDN, 前端仅拥有html,css和js。页面加载到浏览器客户端后,所有动态资源走AJAX,并且所有资源均跨域。那么问题又来了,跨域很容易解决,在IE8,IE9这种默认关闭跨域功能的浏览器怎么办?
三. 公共JS结构一览
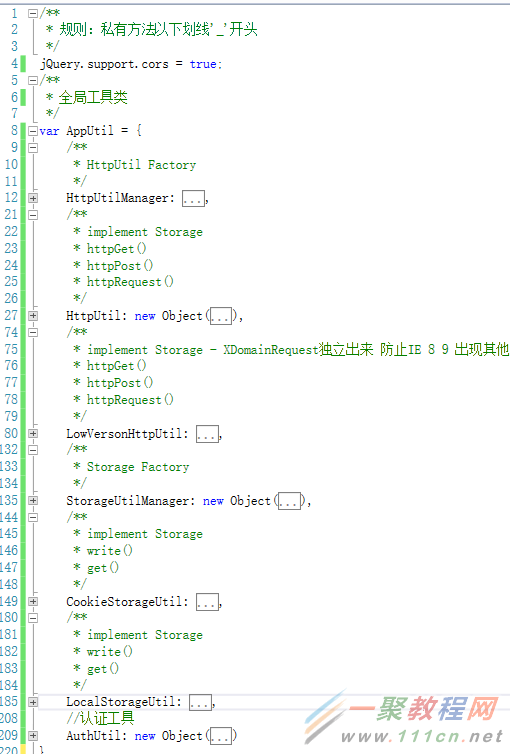
我通常会给应用定义一个全局Application.js。其中大概包括如下内容。 先上整体代码结构,供参考
四. 引入工厂思想解决问题
为了解决上述两个问题,所以引入工厂模式,在工厂中创建对象,工厂中根据不同浏览器类型,创建不同对象。
也就是说在解决问题一上,在浏览器支持H5的时候,存储token于localStorage。在不支持h5的浏览器中还是存于cookie.
所以产生了两个JS对象,CookieStorageUtil对象,LocalStorageUtil对象。并且他们应该实现相同的“接口”,在这里我没有使用JS代码来模仿接口,而是采用注释的形式,标注两个对象需要实现相同的接口,实现接口中的两个方法write()和get()。并规范代码,下划线开头的为私有方法,这样一来今后修改内部代码的时候,私有方法随便改,对外部暴露的方法名称不变就好,是不是有点像后台的面向接口编程呢?其实JS也是一样的。再多费一句话,如果我不使用JS的function模拟类的话,是无法达到真正的方法私有,所以如果有人调用下划线'_'开头的私有方法,在今后私有方法有变动的时候影响了功能,那就不是我的锅咯?
还是上代码靠谱:
| 代码如下 | 复制代码 |
/** * Storage Factory -Author 吴双 cnblogs.com/tdws */ StorageUtilManager:newObject({ createStorageUtil:function() { if(window.applicationCache) { returnAppUtil.LocalStorageUtil; }else{ returnAppUtil.CookieStorageUtil; } } }), /** * implement Storage -Author 吴双 * write() * get() */ CookieStorageUtil: { write:function(key, dataObj) { this._clearCookie(key); //写入的字符串 vardataObjStr = JSON.stringify(dataObj); this._setCookie(key, dataObjStr, 15); }, get:function(key) { returnthis._getCookie(key); }, _setCookie:function(cname, cvalue, exdays) { vard =newDate(); d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000)); varexpires ="expires="+ d.toUTCString(); varpath ="path=/"; document.cookie = cname +"="+ cvalue +"; "+ expires +"; "+ path; }, _getCookie:function(cname) { varname = cname +"="; varca = document.cookie.split(''); for(vari = 0; i < ca.length; i++) { varc = ca[i]; while(c.charAt(0) ==' ') c = c.substring(1); if(c.indexOf(name) != -1)returnc.substring(name.length, c.length); } returnnull; }, _clearCookie:function(key) { this._setCookie(key,"", -1); } }, /** * implement Storage cnblogs.com/tdws * write() * get() */ LocalStorageUtil: { write:function(key, dataObj) { this._writeLocalStorage(key, dataObj); }, get:function(key) { returnthis._getFromLocalStorage(key); }, _writeLocalStorage:function(key, dataObj) { varlocalStorage = window.localStorage; localStorage.removeItem(key); //对象转化为字符串,将objStr按正常的方式存入localStorage中 vardataObjStr = JSON.stringify(dataObj); localStorage.setItem(key, dataObjStr); }, _getFromLocalStorage:function(key) { varlocalStorage = window.localStorage; returnlocalStorage.getItem(key); }, _removeLocalStorage:function(key) { varlocalStorage = window.localStorage; localStorage.removeItem(key); } } | |
这样第二个问题也得到了解决,在不支持跨域的浏览器创建XDomainRequest对象来做请求,两个HttpUtil对象依然实现相同的接口中的方法。在这个跨域问题上,推荐使用gayhub中的一个1.8k的JS https://github.com/MoonScript/jQuery-ajaxTransport-XDomainRequest
对了,为了避免使用工厂模式,使代码调用复杂,我们可以简化JS
AppUtil.currentHttpUtil = AppUtil.HttpUtilManager.createHttpUtil();
五. 写在最后
所以有了这样的方式,问题平滑的解决了,两个StorageUtil与调用方,通过工厂StorageUtilManager完成解耦。可能你看完代码后说,不就是多了一个Manager吗?这也很简单啊,是啊,就是这么简单,这就是设计模式,它仅仅是前人的经验模式,它更平滑的解决我们的实际问题。
-
上一个: 基于jQuery制作小图标上下滑动特效
相关文章
- js实现音乐播放器代码展示 10-12
- js实现图片查看器代码展示 10-12
- JS中switch的四种写法介绍 10-12
- js实现新闻轮播效果教程 10-11
- JS实现简单的图片切换功能教程 10-11
- js实现下拉刷新和上拉加载解析 09-28