最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JS生成一维码(条形码)功能的教程
时间:2017-02-06 编辑:简简单单 来源:一聚教程网
本文实例讲述了JS生成一维码(条形码)功能的方法。分享给大家供大家参考,具体如下:
1、js代码:
| 代码如下 | 复制代码 |
(function() { if(!exports)varexports = window; varBARS = [212222,222122,222221,121223,121322,131222,122213,122312,132212,221213,221312,231212,112232,122132,122231,113222,123122,123221,223211,221132,221231,213212,223112,312131,311222,321122,321221,312212,322112,322211,212123,212321,232121,111323,131123,131321,112313,132113,132311,211313,231113,231311,112133,112331,132131,113123,113321,133121,313121,211331,231131,213113,213311,213131,311123,311321,331121,312113,312311,332111,314111,221411,431111,111224,111422,121124,121421,141122,141221,112214,112412,122114,122411,142112,142211,241211,221114,413111,241112,134111,111242,121142,121241,114212,124112,124211,411212,421112,421211,212141,214121,412121,111143,111341,131141,114113,114311,411113,411311,113141,114131,311141,411131,211412,211214,211232,23311120] , START_BASE = 38 , STOP = 106 ; functioncode128(code, barcodeType) { if(arguments.length<2) barcodeType = code128Detect(code); if(barcodeType=='C'&& code.length%2==1) code ='0'+code; vara = parseBarcode(code, barcodeType); returnbar2html(a.join('')) +''; } functionbar2html(s) { for(varpos=0, sb=[]; pos sb.push(' } returnsb.join(''); } functioncode128Detect(code) { if(/^[0-9]+$/.test(code))return'C'; if(/[a-z]/.test(code))return'B'; return'A'; } functionparseBarcode(barcode, barcodeType) { varbars = []; bars.add =function(nr) { varnrCode = BARS[nr]; this.check =this.length==0 ? nr :this.check + nr*this.length; this.push( nrCode || ("UNDEFINED: "+nr+"->"+nrCode) ); }; bars.add(START_BASE + barcodeType.charCodeAt(0)); for(vari=0; i varcode = barcodeType=='C'? +barcode.substr(i++, 2) : barcode.charCodeAt(i); converted = fromType[barcodeType](code); if(isNaN(converted) || converted<0 || converted>106)thrownewError("Unrecognized character ("+code+") at position "+i+" in code '"+barcode+"'."); bars.add( converted ); } bars.push(BARS[bars.check % 103], BARS[STOP]); returnbars; } varfromType = { A:function(charCode) { if(charCode>=0 && charCode<32)returncharCode+64; if(charCode>=32 && charCode<96)returncharCode-32; returncharCode; }, B:function(charCode) { if(charCode>=32 && charCode<128)returncharCode-32; returncharCode; }, C:function(charCode) { returncharCode; } }; //--| Export exports.code128 = code128; })(); /* showDiv:代表需要显示的divID, textVlaue : 代表需要生成的值, barcodeType:代表生成类型(A、B、C)三种类型 */ functioncreateBarcode(showDiv,textValue,barcodeType){ vardivElement = document.getElementById(showDiv); divElement.innerHTML = code128(textValue,barcodeType); } | |
2.css代码如下:
| 代码如下 | 复制代码 |
.barcode { float:left; clear:both; padding:010px;/*quiet zone*/ overflow:auto; height:0.5in;/*size*/ } .right{float:right; } .barcode + * {clear:both; } .barcode div { float:left; height:0.35in;/*size*/ } .barcode .bar1{border-left:1pxsolidblack; } .barcode .bar2{border-left:2pxsolidblack; } .barcode .bar3{border-left:3pxsolidblack; } .barcode .bar4{border-left:4pxsolidblack; } .barcode .space0{margin-right:0} .barcode .space1{margin-right:1px} .barcode .space2{margin-right:2px} .barcode .space3{margin-right:3px} .barcode .space4{margin-right:4px} .barcode label { clear:both; display:block; text-align:center; font:0.125in/100%helvetica;/*size*/ } /*** bigger ******************************************/ .barcode2{ float:left; clear:both; padding:010px;/*quiet zone*/ overflow:auto; height:1in;/*size*/ } .barcode2+ * {clear:both; } .barcode2div { float:left; height:0.7in;/*size*/ } .barcode2.bar1{border-left:2pxsolidblack; } .barcode2.bar2{border-left:4pxsolidblack; } .barcode2.bar3{border-left:6pxsolidblack; } .barcode2.bar4{border-left:8pxsolidblack; } .barcode2.space0{margin-right:0} .barcode2.space1{margin-right:2px} .barcode2.space2{margin-right:4px} .barcode2.space3{margin-right:6px} .barcode2.space4{margin-right:8px} .barcode2label { clear:both; display:block; text-align:center; font:0.250in/100%helvetica;/*size*/ } | |
3.html代码如下:
| 代码如下 | 复制代码 |
(function(divId) { var divElement ,oldOnLoad = window.onload ; function getTimeString() { var pad = function(n) { return n <10? '0' + n.toString(10) : n.toString(10); } ,dt=newDate(); return [pad(dt.getHours()), pad(dt.getMinutes()), pad(dt.getSeconds())].join(':'); } function UpdateClock() { vartimeText=getTimeString(); divElement.innerHTML=code128(timeText); } window.onload=function() { divElement=document.getElementById(divId); UpdateClock(); setInterval(UpdateClock, 1000); if (typeof oldOnLoad == 'function') oldOnLoad.apply(this, arguments); } })('div1');
| |
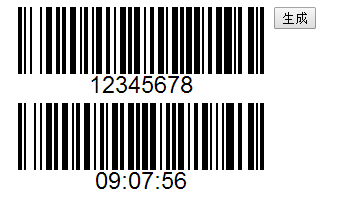
运行效果图如下:
相关文章
- jsp 学生成绩管理系统代码 05-29
- JS生成VML画曲线图代码[精华] 04-05
- js星空随便生成代码 10-03
- 一段生成treeview的js代码,希望对大家有用,有演示 01-12
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31