最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
js-tab选项卡
时间:2017-04-06 编辑:简简单单 来源:一聚教程网
说道tab选项卡,顾名思义,就是切换不同内容分类,想必学过前端的都知道,tab有很多方法可以实现,最近刚跟师傅学了一种,感觉很简便,很实用哦。
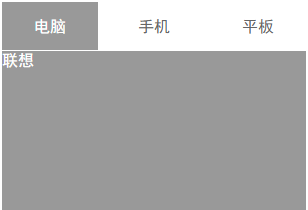
一、先看一下结果
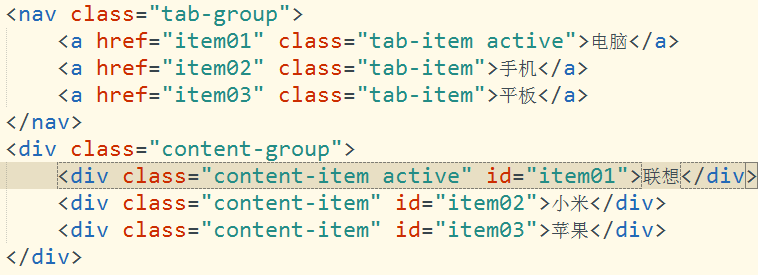
二、可以根据图来布局,首先上面标签和下面内容,
需要注意的是点击上面a标签的链接和下面div的id一一对应起来,
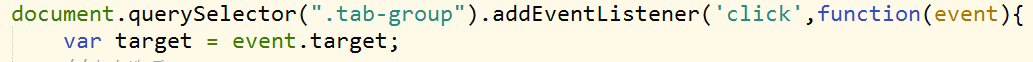
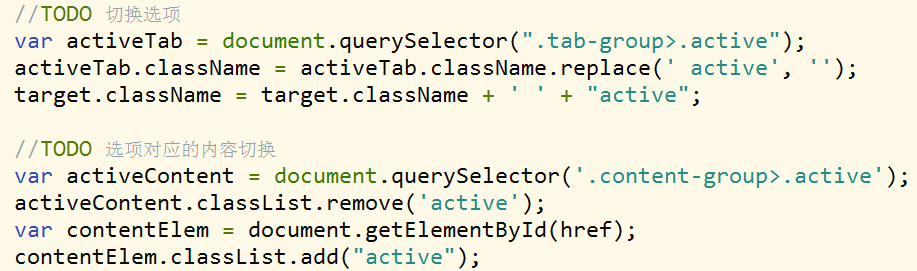
三、就是最重要的js部分了。
这个地方可以分几个阶段去思考
1.首先得有事件去触发点击
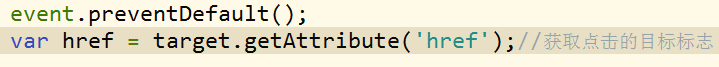
2.获取与内容对应a标签的href,这样就可以对下面进行显示或隐藏,
3.通过唯一的class --> active 来切换你想要的内容
四、加上css,这样就差不多完成了
这里根据需求自己定吧,重点在js
五、这样一个简单的小程序差不多就完成了。但是自己写的代码得负责到底,所以测试也是相当重要的,
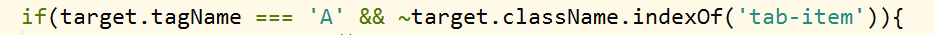
1.首先,点击的选项会有偏差,所以我们要适当的加些判断,只有点击A标签的时候才能触发
注意:tagName 一定要大写 比如:A 标签
2.还有一个地方需要优化,你会发现,现在在第一个标签上,如果在点击当前的,程序还会执行一遍,虽然你看不到,所一这个最好优化一下
点击的时候先判断一下就好啦。
下面附上我的源码,希望大家一起学习。请大家多多指教,随时留言回复,
| 代码如下 | 复制代码 |
*{ font-family: simhei; } .tab-group{ padding: 1em 0em; } .tab-group>a{ padding: 1em 2em; color: #666; text-decoration: none; } .tab-group>.active{ padding: 1em 2em; background: #999; color: #fff; } .content-group{ width: 31.7%; height: 10em; background: #999; color: #fff; } .content-group>.content-item{ display: none; } .content-group>.active{ display: inline-block; }
document.querySelector(".tab-group").addEventListener('click',function(event){ var target = event.target; //点击选项 if(target.tagName === 'A' && ~target.className.indexOf('tab-item')){ event.preventDefault();
if(~target.className.indexOf('active')){ return; } var href = target.getAttribute('href');//获取点击的目标标志 //TODO 切换选项 var activeTab = document.querySelector(".tab-group>.active"); activeTab.className = activeTab.className.replace(' active', ''); target.className = target.className + ' ' + "active"; //TODO 选项对应的内容切换 var activeContent = document.querySelector('.content-group>.active'); activeContent.classList.remove('active'); var contentElem = document.getElementById(href); contentElem.classList.add("active"); } },false); | |
-
上一个: js实现省份下拉菜单效果
-
下一个: js代码延迟一定时间后执行一个函数的实例
相关文章
- js Tab选项卡特效代码 12-04
- js tab选项卡效果代码 09-16
- tab选项卡js效果代码 09-02
- js tab选项卡代码下载 04-21
- Tab选项卡(current)效果 js 02-26
- HTML简单购物数量小程序代码展示 10-31