最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
js实现简单的手风琴效果
时间:2017-05-05 编辑:简简单单 来源:一聚教程网
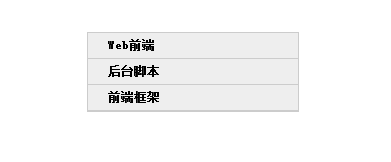
效果图:
图(1)初始图
图(2)点击展开效果
代码如下:
| 代码如下 | 复制代码 |
*{margin:0;padding:0;font-size:12px;list-style:none;} .menu{margin:50px auto;width:210px;border:1px solid #ccc;} .menu p{height:25px;line-height:25px;background:#eee;font-weight:bold;border-bottom:1px solid #ccc;text-indent:20px;cursor:pointer;} .menu div ul{display:none;} .menu li{height:24px;line-height:24px;text-indent:20px;} window.onload=function(){ var menu=document.getElementById("menu"); var ps=menu.getElementsByTagName("p"); var uls=menu.getElementsByTagName("ul"); for(var i in ps){ ps[i].id=i; ps[i].onclick=function(){ var u=uls[this.id]; if (u.style.display=='block'){ u.style.display="none"; }else{ u.style.display="block"; } } } }
Web前端
后台脚本
前端框架
| |