最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于vue实现分页/翻页组件paginator示例
时间:2017-06-12 编辑:简简单单 来源:一聚教程网
项目需要自己写了一个基于vue的paginator分享出来,欢迎各路好汉来指教
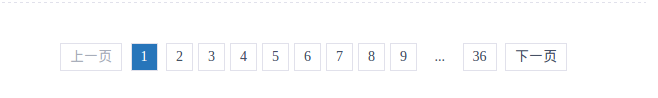
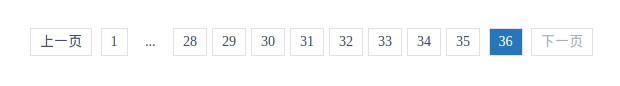
当页数小于999(包括999)页
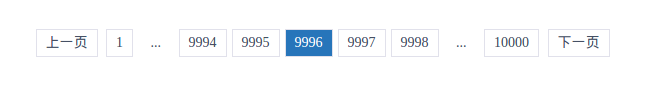
页数大于999页
首页或尾页disabled
10页之内显示
Usage
参数
pageCount: 整数,代表总页数
监听事件
@togglePage: 监听切换页面事件,可以获取到当前前往页的页数
父组件调用方法 index.vue
<template lang="html"><div><paginator :pageCount="pageCount"@togglePage="togglePage($event)"></paginator></div></template><script>exportdefault{data(){return{//总页数pageCount: 24}},methods:{togglePage(indexPage){//打印出当前页数console.log(indexPage);},}}</script>
分页组件 paginator.vue
<template lang="html"><div class="pagination"><ul><li :class="{disabled: curPage == 1}"@click="prevPage"v-if="pageCount > 1">上一页</li><li :class="{active: curPage == 1}"@click="page(1)">1</li><li class="ellipsis"v-show="curPage > 5 && pageCount > 10">...</li><li :class="{active: curPage == index+offset}"v-for="(item,index) in middlePages"@click="page(index+offset)">{{index+offset}}</li><li class="ellipsis"v-show="curPage < bigLimit && pageCount > 10">...</li><li :class="{active: curPage == pageCount}"@click="page(pageCount)"v-if="pageCount > 1">{{pageCount}}</li><li :class="{disabled: curPage == pageCount}"@click="nextPage"v-if="pageCount > 1">下一页</li></ul></div></template><script>exportdefault{props:['pageCount'],data(){return{curPage: 1,};},computed:{middlePages(){if(this.pageCount <= 2){return0;}elseif(this.pageCount> 2 &&this.pageCount <= 10){returnthis.pageCount-2;}else{returnthis.curPage > 999 ? 5 : 8;}},bigLimit(){returnthis.middlePages > 5 ?this.pageCount-6 :this.pageCount -3;},offset(){if(this.curPage <= 5){return2;}elseif(this.curPage >=this.bigLimit){returnthis.bigLimit-2;}else{returnthis.middlePages > 5 ?this.curPage-3 :this.curPage-2;}}},methods:{page(indexPage){this.$emit('togglePage',indexPage);this.curPage = indexPage;},prevPage(){if(this.curPage != 1){this.page(this.curPage-1);}},nextPage(){if(this.curPage !=this.pageCount){this.page(this.curPage+1);}}}};</script><style lang="css"scoped>@import'styles/vars.css';.pagination{text-align: center;ul{margin: 40px 0 60px 0;li{cursor: pointer;display: inline-block;padding: 5px 9px;border: 1px solid#e1e1eb;margin-right: 5px;&.active{background:#4078c0;color:#fff;}&.ellipsis{border: none;}&.disabled{color:#dcdcdc;}}}}</style>
相关文章
- Mybatis实现分页的注意点 07-21
- 基于Vue2.0的分页组件 07-03
- angular分页指令操作的教程 01-09
- word文档如何分页?在Word中使文档分页方法介绍 12-08
- Illustrator实现分页功能教程详解 08-26
- Illustrator实现分页功能教程分享 07-05