最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JavaScript的数组实现队列与堆栈的方法
时间:2015-01-01 编辑:简简单单 来源:一聚教程网
今天在项目中要使用JavaScript实现数据结构中的队列和堆栈,这里做一下总结。
一、队列和堆栈的简单介绍
1.1、队列的基本概念
队列:是一种支持先进先出(FIFO)的集合,即先被插入的数据,先被取出!
如下图所示:
1.2、堆栈的基本概念
堆栈:是一种支持后进先出(LIFO)的集合,即后被插入的数据,先被取出!
如下图所示:
二、 在JavaScript中实现队列和堆栈
在JavaScript中实现队列和数组主要是通过数组,js数组中提供了以下几个方法可以让我们很方便实现队列和堆栈:
shift:从数组中把第一个元素删除,并返回这个元素的值。
unshift: 在数组的开头添加一个或更多元素,并返回新的长度
push:在数组的中末尾添加元素,并返回新的长度
pop:从数组中把最后一个元素删除,并返回这个元素的值。
2.1、实现队列
| 代码如下 | 复制代码 |
在google浏览器控制台输出的效果如下图所示:
2.2、实现堆栈
| 代码如下 | 复制代码 |
在google浏览器控制台输出的效果如下图所示:
2.3、push方法和unshift方法的性能测试
Array的push与unshift方法都能给当前数组添加元素,不同的是,push是在末尾添加,而unshift则是在开头添加,从原理就可以知道,unshift的效率是较低的。原因是,它每添加一个元素,都要把现有元素往下移一个位置。但到底效率差异有多大呢?下面来简单测试一下。
| 代码如下 | 复制代码 |
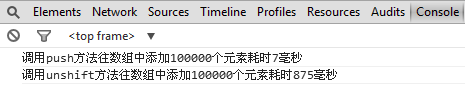
这段代码分别执行了100000次push和unshift操作,在Google浏览器运行一次,得到的结果如下图所示:
可见,unshift比push要慢差不多100倍!因此,平时还是要慎用unshift,特别是对大数组。那如果一定要达到unshift的效果,可以借助于Array的reverse方法,Array的reverse的方法能够把一个数组反转。先把要放进数组的元素用push添加,再执行一次reverse,就达到了unshift的效果。比如:
| 代码如下 | 复制代码 |
在google浏览器控制台输出的效果如下图所示:
从运行结果来看,数组元素的顺序已经反转过来了。
2.4、reverse方法的性能测试
reverse的性能又如何呢,下面再来测试:
| 代码如下 | 复制代码 |
在google浏览器控制台输出的效果如下图所示:
从运行效果中可以看到,reverse方法的性能极高,可以放心使用。
以上就是关于在javascript中通过数组来实现队列和堆栈的总结,并且简单测试了一下push、unshift、reverse这几个方法在操作大数组方面的性能优劣。
-
下一个: NodeJS如何让前端与后端分离
相关文章
- JavaScript 批量创建数组的方法 07-14
- JavaScript中数组的各种操作的总结 03-29
- JavaScript关于数组的那些事 10-25
- JavaScript 数组中的 indexOf 方法 10-25
- javascript数组与列表教程 10-18
- Javascript数组去重项的例子 09-21