最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
WebGL解决中文字体载入的问题
时间:2015-02-09 编辑:简简单单 来源:一聚教程网
摘除字体path后的lisu_regular.typeface.js
if (_typeface_js && _typeface_js.loadFace) _typeface_js.loadFace({
"glyphs":{},
"cssFontWeight":"normal",
"ascender":1194,
"underlinePosition":-59,
"cssFontStyle":"normal",
"boundingBox":{"yMin":-255,"xMin":54.25,"yMax":1194,"xMax":1378.046875},
"resolution":1000,
"original_font_information":{
"postscript_name":"LiSu",
"version_string":"Version 3.01",
"vendor_url":"",
"full_font_name":"LiSu",
"font_family_name":"LiSu",
"copyright":"(C) Copyright Stone Co., 1996",
"description":"",
"trademark":"Trademark of Stone Co., Beijing",
"designer":"",
"designer_url":"",
"unique_font_identifier":"LiSu",
"license_url":"",
"license_description":"",
"manufacturer_name":"",
"font_sub_family_name":"Regular"
},
"descender":-196,
"familyName":"LiSu",
"lineHeight":1584,
"underlineThickness":13
});
摘除后的lisu_regular.typeface.js只有1k大小,与之前的31M相比是不是舒服了很多。
大家看看glyphs默认是一个字体path都没有的
_typeface_js.faces.lisu.normal.normal.glyphs
Object {}
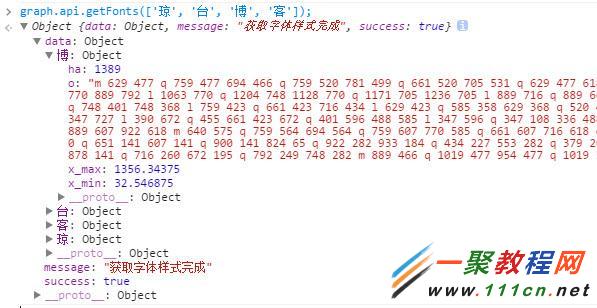
我们向后台请求载入几个字体看看:
-
上一个: Ember.js 设置页面标题的例子
-
下一个: jQuery获取URL请求参数的例子
相关文章
- word如何给文字添加一行中文上标 08-04
- div中文字内容溢出常见的解决方法 06-30
- Dreamweaver文档代码模式中文字体选择不准确解决办法 07-06
- xelatex工具中beamer中如何使用中文字体 03-14
- 解决echarts在IE7 IE8下图表中文字出现闪烁问题 05-07
- javascrpt 屏蔽双击选中文字的代码 02-27