最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
wordpress中添加百度站内搜索的方法
时间:2016-07-14 编辑:简简单单 来源:一聚教程网
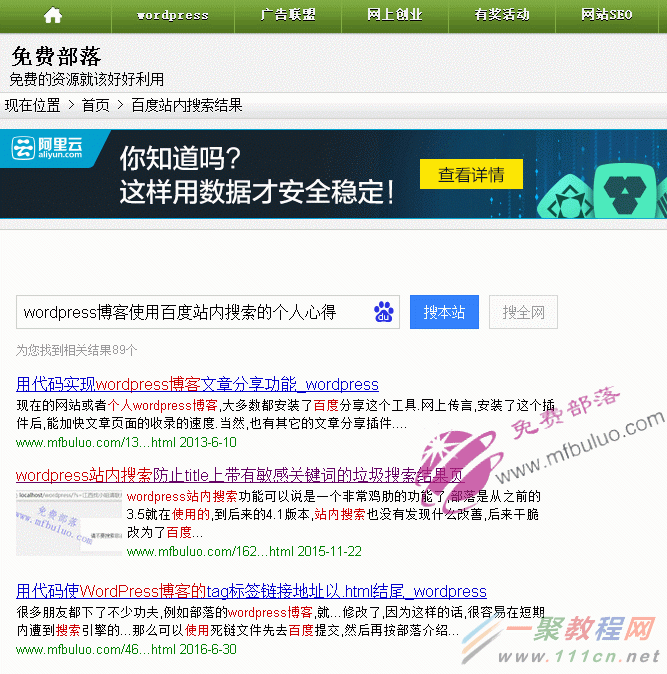
wordpress整合百度站内搜索的效果
先看看部落整合以后的效果,如下图:
可以很明显地看到,这个效果的话,相比用一个二级域名来解析来好得多,而且广告什么的,都还是原来的.
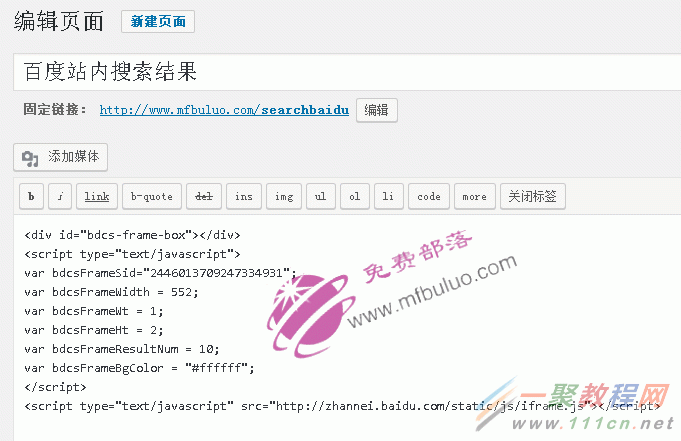
至于操作过程,也是非常简单的,我们只需要布局一小段代码就可以实现这个功能了.
可以看到这个页面里有一些代码,先不用管,后面部落会教你如何获得这些代码.
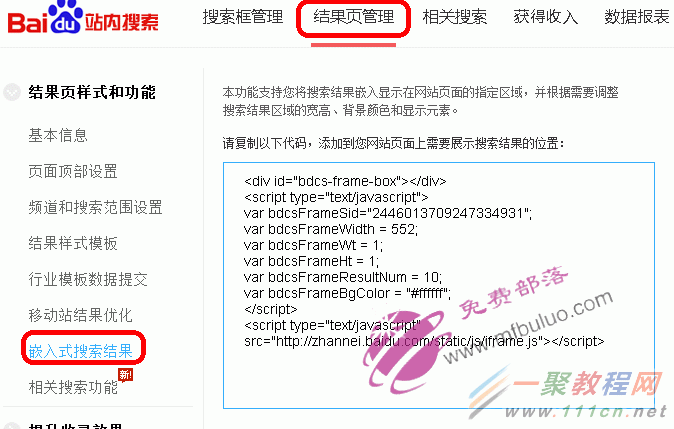
2.接下来,我们进入百度站内搜索的后台,找到搜索结果页管理,也可以直接:由此直达.
看到图中的代码了吗?复制里面代码,添加到您网站页面上需要展示搜索结果的位置,也就是复制到刚刚新建的那个页面上.部落获得的代码内容如下 :
这里部落需要提示一下,
var bdcsFrameHt = 1;
这个是默认的,我们可以将其值修改为2,这样的话,在搜索结果的上方,会显示百度站内搜索.
4.再接下来,我们还需要在您想要显示搜索框的地方布局一下搜索代码.一般情况下在侧边栏或者您的顶部了.部落的话,是在侧边栏一开始的地方放置的.代码内容如下:
注意,action段里的地址,要换成您的地址,也就是您新建的页面地址.
样式的话,您可以自己去调整一下,不调整也没有关系了.部落使用上面的代码如下图:
好了,到此,wordpress整合百度站内搜索就完成了.当然,需要补充一下的是,我们需要robots.txt设置不要让搜索引擎抓取这个文件:
小结
部落暂时试了一下,效果相当不错.需要的朋友都可以尝试一下.
相关文章
- wordpress利用sitemap提高百度收录量 10-28
- WordPress实时推送新链接到百度实现快速收录的方法 03-05
- WordPress文章不收录实时推送新链接到百度收录的方法 02-11
- WordPress发布文章即时推送到百度,加快百度收录 06-28
- wordpress使用ping百度无效解决方法 04-11
- wordpress博客怎么添加百度分享按钮或悬浮窗 12-09