最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中阴影效果box-shadow的应用技巧
时间:2016-06-07 编辑:简简单单 来源:一聚教程网
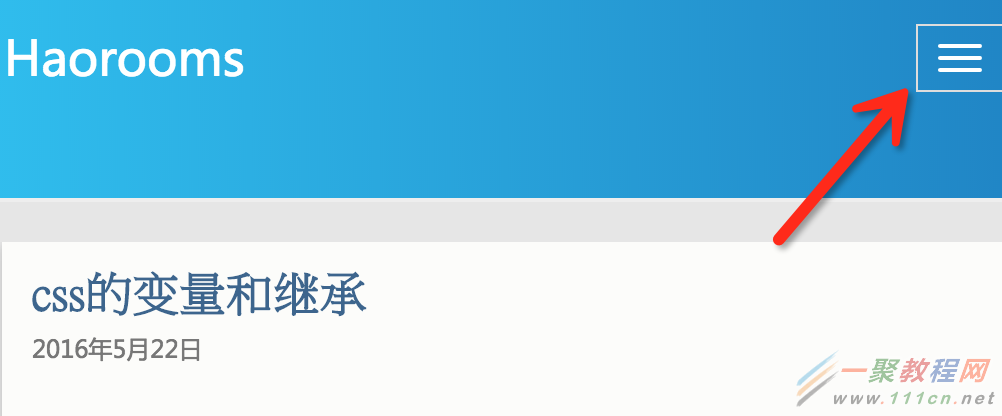
应用技巧一:偏移和连写
我们可以用box-shadow的偏移效果来书写移动端导航按钮“三道杠”,如下图:
 我们正是运用了box-shadow的偏移和连写!何为连写?就是我们可以书写多个box-shadow,并用“,”进行分割。达到不同的效果!
我们正是运用了box-shadow的偏移和连写!何为连写?就是我们可以书写多个box-shadow,并用“,”进行分割。达到不同的效果!
三道杠的代码书写如下:
.sdg{line-height:2.6;border:1px solid #fff;}
.sdg::before{content:"";background:#fff;display:inline-block;box-shadow:0 7px 0 #fff,0 -7px 0 #fff;}
上面代码,我们用一个伪元素,书写了中间的一道杠,然后用box - shadow:0 7px 0 #fff,0 -7px 0 #fff; 书写了上面和下面的两道杠,分别偏移是7px。
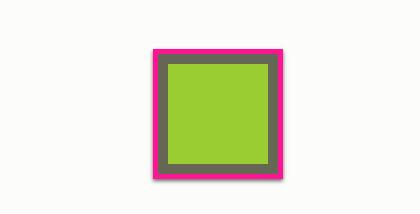
应用技巧二:多重边框
这个多重边框,我是参考《css揭秘》这本书中的多重边框效果。
如下效果:
代码相信大家可以看到,用box-shadow实现多重边框是很简单的!
核心代码如下:
background:yellowgreen;
box-shadow:0 0 0 10px #665,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);
想写几个边框,就用逗号连写几个,用起来非常方便!
另外,书中介绍,还可以用outline(描边)方案进行多重边框的书写,以及运用box-shadow和outline进行边框内圆角的书写!在这里我就不多介绍了!需要深入了解的,建议去朋友那边搞一本《css揭秘》读读!
有同学会问了,box-shadow我常用的就四个属性值啊(水平投影、垂直投影、模糊值,还有颜色)怎么上面出来了五个属性!
没错,box-shadow的语法如下:
box-shadow: h-shadow v-shadow blur spread color inset;
它有六个属性值,前两个必填,后面都是可选。第四个值是阴影尺寸,就是用这个值来制作多重边框的!
第六个属性inset和outset,是内部阴影和外部阴影,默认是外部阴影。关于box-shadow的相关应用技巧,就写到这里。希望对大家有帮助!
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26