最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html5 datalist选中option选项后的触发事件代码
时间:2020-03-10 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html5 datalist选中option选项后的触发事件代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
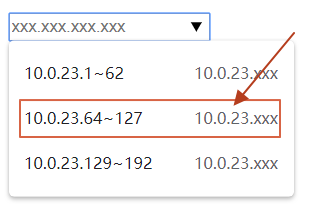
使用input + datalist 实现自动补全功能,其中datalist中的内容是根据input输入的内容动态变换的,代码如下
html5中datalist, 对选择的option选项获取对应的属性值.
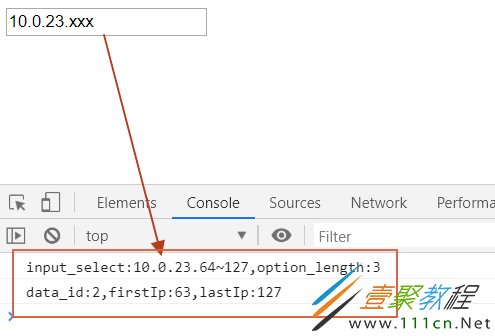
测试结果如下:
当选择第二个选项时候, console打印出结果:
input_select:10.0.23.64~127,option_length:3
data_id:2,firstIp:63,lastIp:127
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31