最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html area标签解读
时间:2022-10-31 编辑:坚强 来源:一聚教程网
本文为小伙伴们带来了关于html area标签解读,感兴趣的小伙伴一起来看看吧。
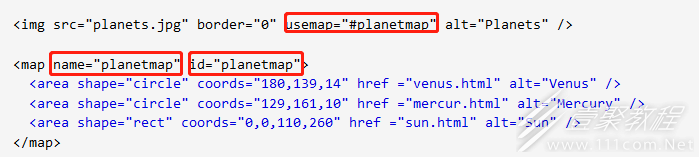
标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。
area 元素总是嵌套在
注: 标签中的 usemap 属性与
属性值:
href : 点击区域跳转的链接。alt : 图片无法正常显示时提示的信息。
shape & coords:
1、距形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2))
2、圆形:(圆心坐标为(X1,y1),半径为r)
3、多边形:(各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) ......)
以上就是关于html area标签解读的全部内容了,感兴趣的小伙伴记得点击关注哦。
-
上一个: html使用表单标签实现注册页面代码展示
-
下一个: HTML中空格表示的意义
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31
- HTML实现2列布局的代码展示 10-31