最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML实现2列布局的代码展示
时间:2022-10-31 编辑:坚强 来源:一聚教程网
本文为小伙伴们带来了关于HTML实现2列布局的代码展示,感兴趣的小伙伴一起来看看吧。
HTML实现2列布局,左侧宽度固定,右侧自适应
实现一:
div1
div2
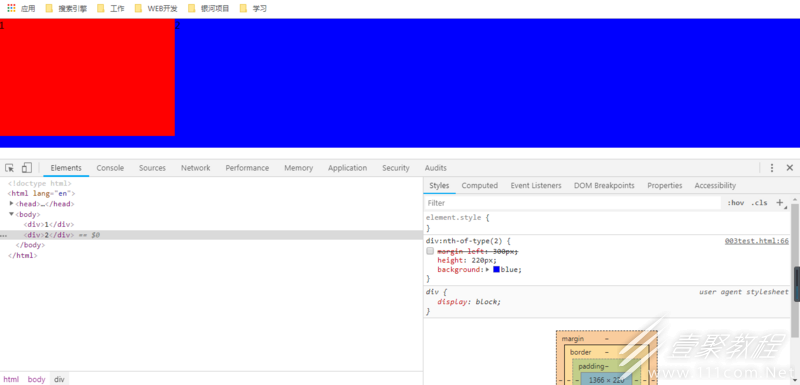
1)设置margin-left之前
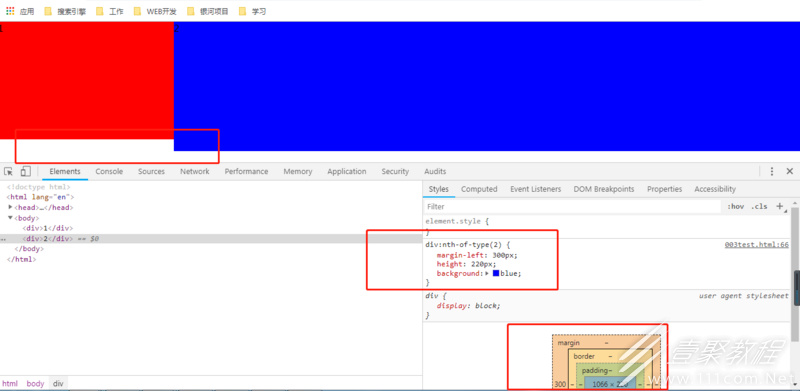
2)设置margin-left之后
实现二:
div1
div2
以上就是关于HTML实现2列布局的代码展示的全部内容了,感兴趣的小伙伴记得点击关注哦。
-
上一个: Html读取本地文件夹下图片并显示教程
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31