最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS中outline-offset属性如何实现加号 利用CSS中outline-offset属性实现加号代码
时间:2020-04-21 编辑:袖梨 来源:一聚教程网
CSS中outline-offset属性如何实现加号?本篇文章小编给大家分享一下利用CSS中outline-offset属性实现加号代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
假设有这么一个初始代码:
css;">

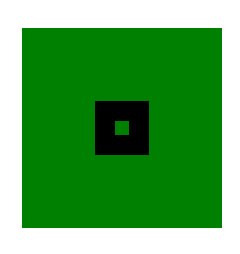
然后再把这个outpne-offset属性的值改为-118px,那么就会把边框变成一个加号
当然我这里为了效果显著一些,我加了一个动画效果来显示,如下代码:

使用outpne-offset做加号的总结
我觉得这个很有意思,在这里我试了很多次,在这里我总结了一下使用outpne-offset属性负值的条件:
容器必须是个正方形
outpne 边框本身的宽度不能太小
outpne-offset 负值 x 的取值范围为: -(容器宽度的一半 + outpne宽度的一半) < x < -(容器宽度的一半 + outpne宽度)
在这个例子后,我又在想,CSS 属性可以取负值的属性和地方有很多,也有许多意想不到的效果。大家最为熟知的就是负margin,使用负的
marign,可以用来实现类似多列等高布局、垂直居中等等。那还有没有其他一些有意思的负值使用技巧呢?
下文就再介绍一些 CSS 负值有意思的使用场景。
使用 scale(-1) 实现翻转
通常,我们要实现一个元素的 180° 翻转,我们会使用transform: rotate(180deg),这里有个小技巧,使用 transform: scale(-1)可以达到同样的效果。看个 Demo:
看看效果:
当然,如果想要让三个球同时运动,去掉这个延迟,那么可以改成这样的代码:
.item:nth-child(1) {
animation: rotate 3s infinite linear;
}
.item:nth-child(2) {
animation: rotate 3s infinite -1s linear;
}
.item:nth-child(3) {
animation: rotate 3s infinite -2s linear;
}
其效果我就不说了,就是同时运动,可参照上面的那个效果
负值 margin
负值 margin 在 CSS 中算是运用的比较多的,元素的外边距可以设置为负值。
在 flexbox 布局规范还没流行之前,实现多行等高布局还是需要下一番功夫的。其中一种方法便是使用正 padding 负 margin 相消的方法。
有如下一个布局:
左右两栏的内容都是不确定的,也就是高度未知。但是希望无论左侧内容较多还是右侧内容较多,两栏的高度始终保持一致。
OK,其中一种 Hack 办法便是使用一个很大的正 padding 和相同的负 margin 相消的方法填充左右两栏:
.left {
...
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.right {
...
padding-bottom: 9999px;
margin-bottom: -9999px;
}
可以做到无论左右两栏高度如何变化,高度较低的那一栏都会随着另外一栏变化。
总结一下
除了这些,还有很多的属性,例子没有列出来(因作者的水平和时间有限),例如:
使用负 marign 实现元素的水平垂直居中
使用负 marign隐藏列表 p 首尾多余的边框
使用负 text-indent 实现文字的隐藏
使用负的 z-index 参与层叠上下文排序
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26