最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML对齐多个表单中的文本框实现代码示例
时间:2020-06-22 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下HTML对齐多个表单中的文本框实现代码示例,代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
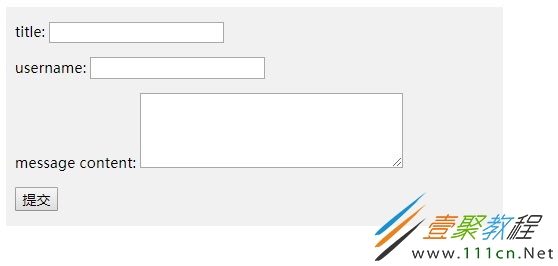
表单代码如图,还没有加入样式表,表单没有对齐,比较难看,但是HTML又没有提供表单对齐的标签或功能。
html源代码:
massage-board
表单显示效果图片:
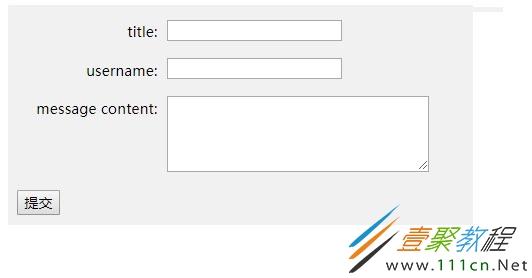
为了使表单对齐,在HTML中添加如下CSS代码,表单即可对齐:
css;">
添加样式表之后的表单显示效果
实现表单对齐的CSS代码段如下:
label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
vertical-align: top;
}
假设每个表单的父元素为
标签,
-
上一个: HTML5播放实现rtmp流直播代码实例
-
下一个: html中车牌号省份简称输入键盘代码示例
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31