最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS实现鼠标移入时图片的放大效果及缓慢过渡效果代码实例
时间:2020-07-14 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS实现鼠标移入时图片的放大效果及缓慢过渡效果代码实例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
transform:scale()可以实现按比例放大或者缩小功能。
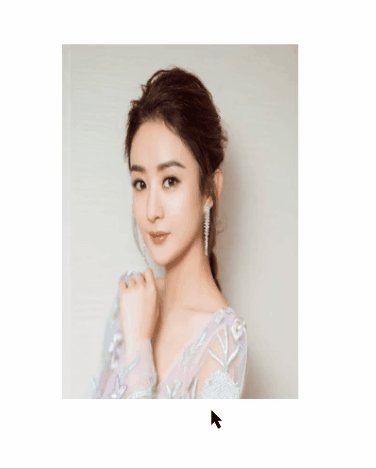
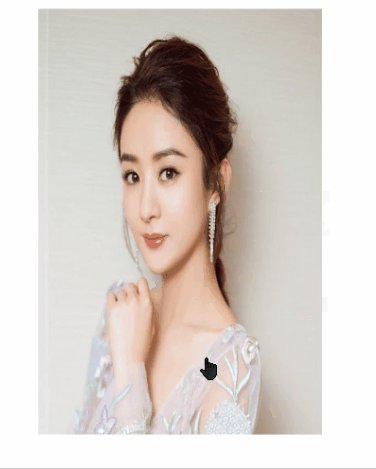
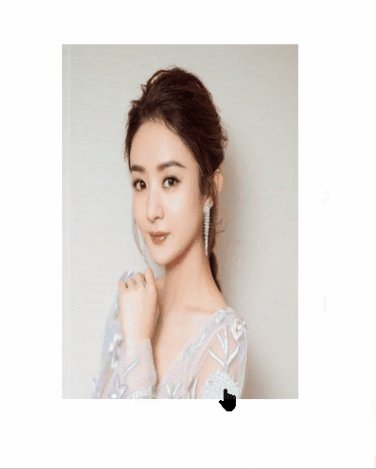
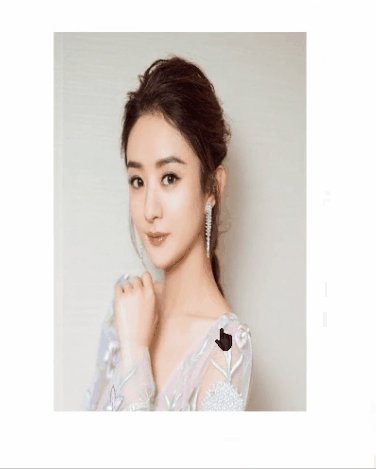
transition可以设置动画执行的时间,实现缓慢或者快速的执行动画,效果图如下:
源码:
css;">css实现鼠标移入时的放大效果 
- 图片溢出div时遮罩:
源码:
css实现鼠标移入时的放大效果 
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26