最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
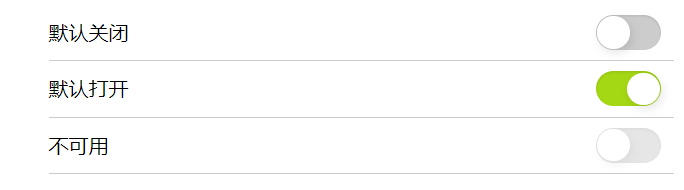
CSS实现iOS风格打开关闭选择框功能代码实例
时间:2020-07-21 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS实现iOS风格打开关闭选择框功能代码实例,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1、效果
演示地址:https://www.albertyy.com/2020/7/check2.html
2、知识点
2.1
在html中,
css;">文本内容
关联控件的id一般指的是input元素的id;在html5中还新增了一个属性form,form属性是用来规定所属的一个或多个表单的 id
列表,以空格隔开;当
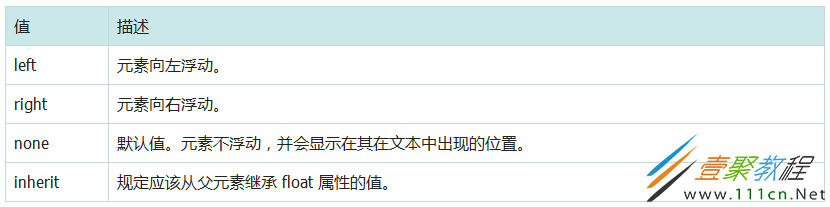
2.2 CSSfloat属性
float属性指定一个盒子(元素)是否应该浮动。
属性值:
元素怎样浮动:
元素在水平方向浮动,即元素只能左右移动而不能上下移动。一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它。浮动元素之前的元素将不会受到影响。
清除浮动 - 使用 clear:
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。clear 属性指定元素两侧不能出现浮动元素。
注意:绝对定位的元素忽略float属性!
2.3 CSS3:checked选择器
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
2.4 CSSelement+element选择器
element+element选择器用于选择(不是内部)指定的第一个元素之后紧跟的元素。
例如:选择所有紧接着
元素:
div+p{ background-color:yellow; }
3、代码实现
-
默认关闭
-
默认打开
-
不可用
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26
热门栏目
-
php教程
php入门 php安全 php安装 php常用代码 php高级应用 -
asp.net教程
基础入门 .Net开发 C语言 VB.Net语言 WebService -
手机开发
安卓教程 ios7教程 Windows Phone Windows Mobile 手机常见问题 -
css教程
CSS入门 常用代码 经典案例 样式布局 高级应用 -
网页制作
设计基础 Dreamweaver Frontpage js教程 XNL/XSLT -
办公数码
word excel powerpoint 金山WPS 电脑新手 -
jsp教程
Application与Applet J2EE/EJB/服务器 J2ME开发 Java基础 Java技巧及代码