最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用CSS选择所有子元素代码示例解析
时间:2020-09-14 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下使用CSS选择所有子元素代码示例解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
当元素是某个元素的子元素时,可以使用子选择器匹配,该选择器选择特定父级的所有子元素。子选择器由两个或多个由“>”分隔的选择器组成;它也称为element > element选择器。
注:子选择器只能选择自己的子类,第二级元素,而不能选择第二级别以下的元素。
语法:
选择指定元素的所有指定子元素
element1 > element2
如果想要递归选择所有子元素,则使用以下语法
css;">element1 > * {
// CSS样式
}
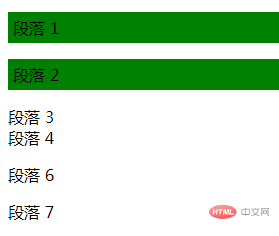
示例1:选择所有子元素
子元素选择器 段落 1
段落 2
段落 3段落 4段落 6
段落 7
效果图:
示例2:以递归方式选择所有子元素
子元素选择器 段落 1
段落 2
段落 3段落 4段落 6
段落 7
效果图:
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26