最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css等比例分割父级容器如何实现 css等比例分割父级容器实现方法
时间:2020-09-15 编辑:袖梨 来源:一聚教程网
css等比例分割父级容器如何实现?本篇文章小编给大家分享一下css等比例分割父级容器实现方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
父级容器的宽度一定,要实现子元素等比例完美均分父级宽度,实现方式有哪些?
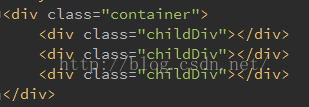
html部分代码:
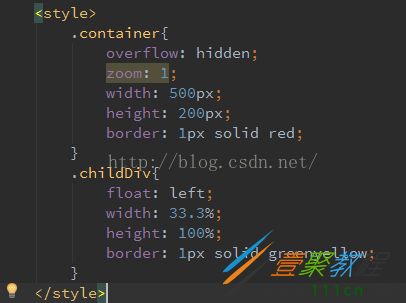
方法一: 浮动布局+百分比
(将子元素依次左浮动,根据子元素的个数,设定每个子元素的宽度百分比)
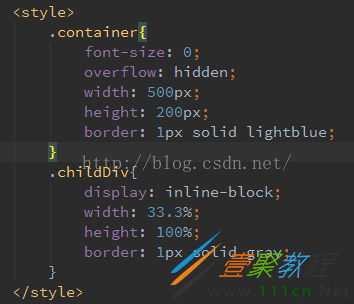
方法二:行内元素(inline-block)+百分比
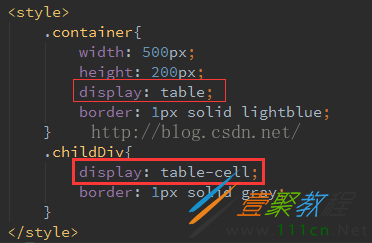
方法三: 父元素 display:table + 子元素 display:table-cell
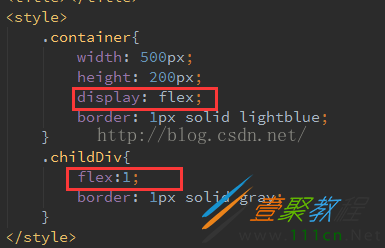
方法四: css3 display:flex;(flex布局)
方法五:栅格系统(bootstrap)
给子元素添加class属性class=“col-md-3”
以上五种方法都可以实现父元素容器的三等分均分,但是前两种根据百分比的方法并不能实现完美的三等分,因为百分比是一个不准确的估算值,同时如果子元素有边框的情况下,很难均分。
优先使用后三种方法
-
上一个: 使用CSS选择所有子元素代码示例解析
-
下一个: CSS清除图片下几像素空白间隙方法
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26